如果一张图片胜过千言万语,那么一个交互式演示的价值……岂止百万?
您是否喜欢通过冗长的说明文字来了解应用程序的功能?可能不会。我不想为我的最新项目 Wanna 撰写过多的赘述。因此,我寻求了一种更具吸引力的解决方案:将我的应用程序嵌入到登录页面中,供用户直接体验!

实现
借助 React 的可组合性,我们几乎可以简单地渲染根应用程序组件并结束:
1
2
3
4
5
export const interactiveDemo = () => {
return (
<App />
)
}
但是,您可能会遇到一些问题:
演示应用程序的导航会跳转到真实应用程序。 演示应用程序会检索真实数据,这可能导致失败或无法有效地展示其功能。 用户可能不清楚他们正在查看的是什么。让我们逐一解决这些问题。我使用了 React Router v6 和 Apollo GraphQL,但无论您使用何种技术,这些概念都是通用的。
导航
为了将演示应用程序的导航与真实应用程序隔离开来,我们将其封装在另一个导航提供程序中:
1
2
3
4
5
6
7
8
9
10
11
+import { MemoryRouter, UNSAFE_LocationContext } from react-router
export const interactiveDemo = () => {
return (
+ // 解决嵌套 MemoryRouter 在 BrowserRouter 内的问题。
+ // https://github.com/remix-run/react-router/issues/7375
+ <UNSAFE_LocationContext.Provider value={null}>
+ <MemoryRouter initialEntries={[/app]}><App /></MemoryRouter>
+ </UNSAFE_LocationContext.Provider>
)
}
请注意,我们使用了 MemoryRouter,以便在演示内部导航时浏览器保持在同一页面上。
数据
为了向演示应用程序提供模拟数据,我们在客户端应用程序内维护一个模拟的“后端”,并通过模拟客户端或服务器(取决于您的实现)为其提供服务。这最大限度地减少了对应用程序其余部分的影响,甚至允许我们使用演示进行手动测试——在快速迭代时非常方便。
我使用了 mock-apollo-client;对于 REST 或 tRPC,您可以使用类似 nock 的工具。这些工具通常用于自动化测试,但它们正是我们所需要的。
首先,我们创建一个模拟客户端,其请求处理程序以模仿真实后端的方式查询和修改演示数据:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
import { InMemoryCache } from @apollo/client
import { createMockClient, createMockSubscription } from mock-apollo-client
import { useMemo, useState } from react
// 您的客户端发送到真实服务器的 GraphQL 文档
import getFriends from ../../gql/getFriends.gql
import addFriend from ../../gql/addFriend.gql
// 简化示例
export const useDemoClient = () => {
const [friends, setFriends] = useState([{
__typename: User,
id: 1,
name: Nick,
}])
// 缓存应该在客户端之间持久化
const cache = useMemo(() => {
// 应该与您提供给真实 Apollo 客户端的缓存配置相同
return new InMemoryCache()
}, [])
// 每当数据更改时,我们都需要重新创建模拟客户端,
// 因为它不支持重置请求处理程序。
const mockClient = useMemo(() => {
const client = createMockClient({ cache })
client.setRequestHandler(getFriends, () => Promise.resolve({
data: {
friends: friends
}
}))
client.setRequestHandler(addFriend, ({ variables: { user } }) => {
setFriends((prev) => prev.concat([user]))
return Promise.resolve({
data: {
addFriend: user
}
})
})
return client
}, [friends])
return mockClient
}
然后,就像我们对导航所做的那样,我们使用模拟客户端将演示封装在新的提供程序中:
1
2
3
4
5
6
7
8
9
10
11
12
+import { ApolloProvider } from @apollo/client
export const interactiveDemo = () => {
+ const mockClient = useDemoClient()
return (
+ <ApolloProvider client={mockClient}>
+ <UNSAFE_LocationContext.Provider value={null}>
+ <MemoryRouter initialEntries={[/app]}><App /></MemoryRouter>
+ </UNSAFE_LocationContext.Provider>
+ </ApolloProvider>
)
}
视觉效果
它有效!那么我们如何让用户清楚地知道他们正在查看交互式演示呢?
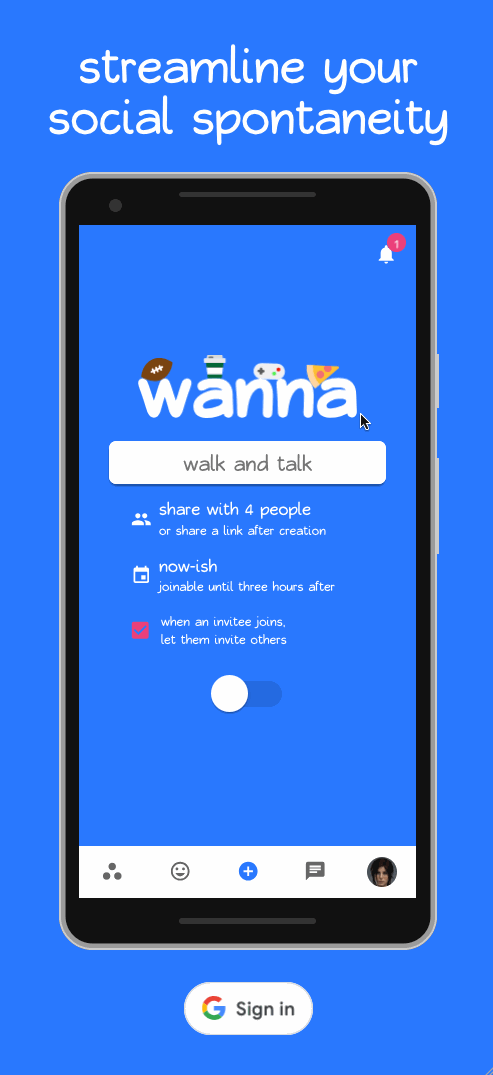
我更倾向于移动优先,因此我选择在一个手机框架内渲染演示。我使用了 devices.css,因为它提供了我认为外观最佳的设备(即最小边框以最大化演示空间)。但为了简单起见,这里我们将使用一个开箱即用支持 React 的库:react-device-frameset。
我们还可以使用缩放来缩小演示 UI,并将其很好地嵌套在页面的其余部分中。在 Wanna 中,当使用 和 visjs-html-nodes 绘制被邀请者图时,我必须反转并解释这种缩放,但在大多数情况下它“正常工作”。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
+import { DeviceFrameset } from react-device-frameset
+import react-device-frameset/styles/marvel-devices.min.css
export const interactiveDemo = () => {
const mockClient = useDemoClient()
return (
+ <DeviceFrameset device="iPhone X" style={{ zoom: 0.8 }}>
+ <ApolloProvider client={mockClient}>
+ <UNSAFE_LocationContext.Provider value={null}>
+ <MemoryRouter initialEntries={[/app]}><App /></MemoryRouter>
+ </UNSAFE_LocationContext.Provider>
+ </ApolloProvider>
+ </DeviceFrameset>
)
}
最后,添加动画效果会有所帮助,这样它就不会显得像静态图像。例如,Wanna 会在活动的输入字段中不断地幽灵输入建议。
集成
现在我们有了 interactiveDemo 组件,我们将其渲染到登录页面中,就完成了!
1
2
3
4
5
6
7
8
9
export const Landing = () => {
return (
<div>
{/* ... */}
+ <interactiveDemo />
{/* ... */}
</div>
)
}
以上就是立即吸引用户:在 React SPA 中嵌入交互式演示的详细内容,更多请关注php中文网其它相关文章!

