
JavaScript 中的 var、let 和 const 声明:详解其差异
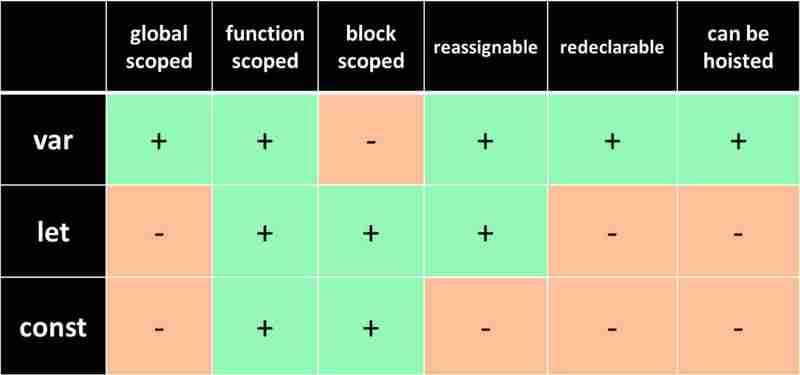
var: var 是 ES6 之前的旧式声明方式。它允许重复声明,也允许重新赋值。
1
2
3
var a = 5; // 声明
a = 6; // 重新赋值
var a = 7; // 重复声明(允许)
let: let 声明的变量不允许重复声明,但允许重新赋值。
1
2
3
let a = 5; // 声明
a = 6; // 重新赋值(允许)
let a = 7; // 重复声明(不允许)
const: const 声明的变量用于表示常量,既不允许重复声明,也不允许重新赋值。 一旦赋值,其值将保持不变。
立即学习“Java免费学习笔记(深入)”;
1
2
3
const a = 5; // 声明
a = 6; // 重新赋值(不允许)
const a = 7; // 重复声明(不允许)
总而言之,选择 var、let 或 const 取决于您的需求:如果需要一个可以重新赋值的变量,使用 let;如果需要一个常量,使用 const;而 var 则建议在现代 JavaScript 代码中避免使用,因为它存在一些潜在的陷阱和作用域问题,let 和 const 提供了更好的代码可读性和可维护性。
以上就是JavaScript 变量的详细内容,更多请关注php中文网其它相关文章!

