html/css面试常问:响应式设计与自适应设计的差异
响应式设计与自适应设计是Web开发中经常遇到的概念,它们都旨在使网站在不同设备上良好显示,但实现方式有所不同。 这篇文章将阐明两者之间的关键区别。
响应式设计 (Responsive Design) 使用单一灵活的布局,能够适应各种屏幕尺寸(桌面、平板电脑、移动设备)。 这意味着网站代码只编写一次,通过CSS媒体查询等技术,根据设备屏幕大小自动调整布局和内容。
例如,网站标题在响应式设计中只编写一次,但会根据屏幕大小自动缩放和调整位置:

自适应设计 (Adaptive Design) 则为不同设备创建单独的布局。这意味着您需要为移动设备、平板电脑和桌面设备分别编写不同的HTML和CSS代码。 每个设备都将加载与其屏幕尺寸最匹配的版本。
例如,网站标题在自适应设计中,移动设备、平板电脑和桌面设备可能分别拥有不同的HTML结构和样式:

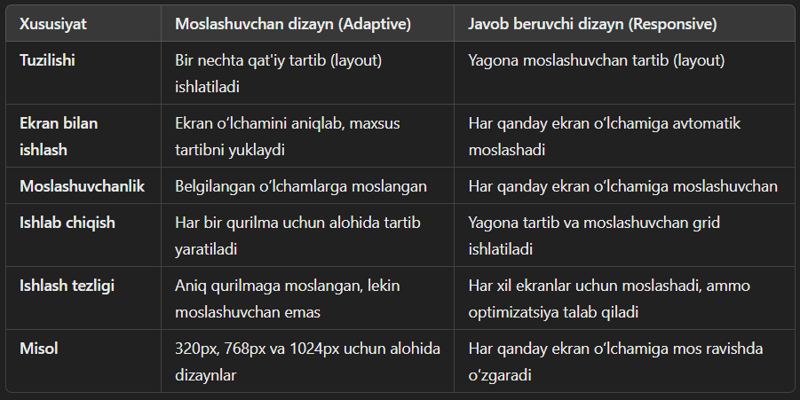
下表总结了主要区别:
特性 响应式设计 自适应设计 布局 单一灵活布局,根据屏幕大小调整 为不同设备创建单独布局 代码 单一代码库 多个代码库 维护 更易于维护 更难维护 设备兼容性 适应各种设备 针对特定设备优化 开发复杂度 相对简单 相对复杂选择哪种设计?
选择自适应设计: 如果您需要为特定设备提供高度定制化的用户体验,并且准确了解目标用户的设备类型。 选择响应式设计: 如果您需要一个灵活、易于维护的解决方案,能够适应各种设备,并为未来的新设备做好准备。在大多数情况下,响应式设计是首选,因为它更灵活、更易于管理和维护。 然而,对于某些特定需求,自适应设计可能更有效。
以上就是自适应设计和响应式设计之间的区别的详细内容,更多请关注php中文网其它相关文章!

