daytona:一个强大的开发环境管理器,助力 astrojs 和 sanity 项目开发
最近在开发博客应用时,我通过 Quira.sh 上的 Quest 23 发现了 Daytona —— 一个功能强大的开发环境管理器。本文将探讨如何利用 AstroJS、Sanity 和 Daytona 显著提升博客应用的开发效率。
什么是 Daytona?

Daytona 是一个开源的开发环境管理器 (DEM),旨在简化开发环境的管理和部署,称为“工作区”。这些工作区基于 Docker 容器构建,并完全兼容 Devcontainer 标准。
Daytona 的主要特性:
模块化架构:兼容 Dockerfiles、Docker Compose、Nix 和 Devfile 等配置标准。 简化部署:只需一条命令即可部署功能完整的开发环境,Daytona 会处理所有底层复杂性。 Devcontainers 基础:利用多功能的 Devcontainers 标准定义和管理基于云的开发环境。开发容器和配置
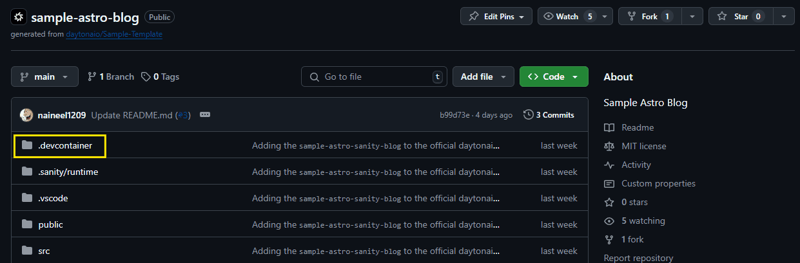
Devcontainers 标准允许您使用存储库中 .devcontainer 文件夹下的 devcontainer.json 文件轻松配置开发环境。

Devcontainers 的优势:
Devcontainers 允许您根据特定需求定义自定义、功能丰富且优化的开发环境。它还支持 Dockerfile 和 Docker Compose 配置,实现无缝集成。更多详情,请自行探索 Devcontainers 及其功能。
devcontainer.json 示例 (AstroJS 和 Sanity 项目):
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
{
"name": "astro + sanity dev container",
"image": "mcr.microsoft.com/devcontainers/typescript-node:latest",
"features": {
"ghcr.io/devcontainers/features/node:1": {
"version": "20",
"pnpmversion": "9.12.2"
},
"ghcr.io/devcontainers/features/git:1": {}
},
"forwardports": [4321, 3333],
"customizations": {
"vscode": {
"extensions": [
"astro-build.astro-vscode",
"esbenp.prettier-vscode",
"dbaeumer.vscode-eslint",
"eamodio.gitlens",
"styled-components.vscode-styled-components",
"ms-vscode.vscode-typescript-next"
],
"settings": {
"astro.enableautoimport": true,
"editor.formatonsave": true,
"typescript.tsdk": "/node_modules/typescript/lib",
"eslint.format.enable": true,
"files.eol": "
",
"prettier.requireconfig": true
}
}
},
"containerenv": {
"node_env": "development",
"pnpm_home": "/tmp/pnpm-store"
},
"postcreatecommand": {
"install-dependencies": "pnpm config set store-dir /tmp/pnpm-store && pnpm install",
"env-file-create": "/bin/bash ./create-env-file.sh"
},
"portsattributes": {
"3333": { "label": "sanity studio" },
"4321": { "label": "astro dev port" }
}
}
关键部分:
image: 指定开发环境的基础镜像。 features: 向容器中添加预配置的工具或实用程序。 forwardports: 将端口从容器映射到主机。 customizations: 指定编辑器配置,例如扩展、设置和格式偏好设置(特别是 VS Code)。 containerenv: 设置容器的环境变量。 postcreatecommand: 创建容器后运行的命令(例如,安装依赖项)。 portsattributes: 开发中使用的特定端口的标签。更多配置选项,请参考 Devcontainer JSON 文档。
Daytona 的先决条件
Docker 文本编辑器/IDE 例如 VS Code、JetBrains 等 SSH 客户端 访问远程服务器所需下载和启动 Daytona
Daytona 支持所有主要操作系统。请按照安装指南进行设置。
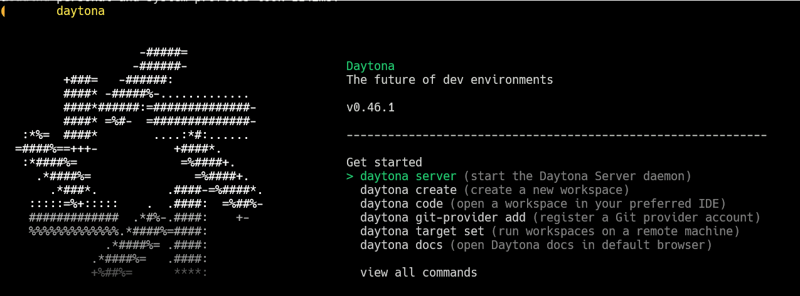
使用以下命令启动 Daytona:
1
daytona

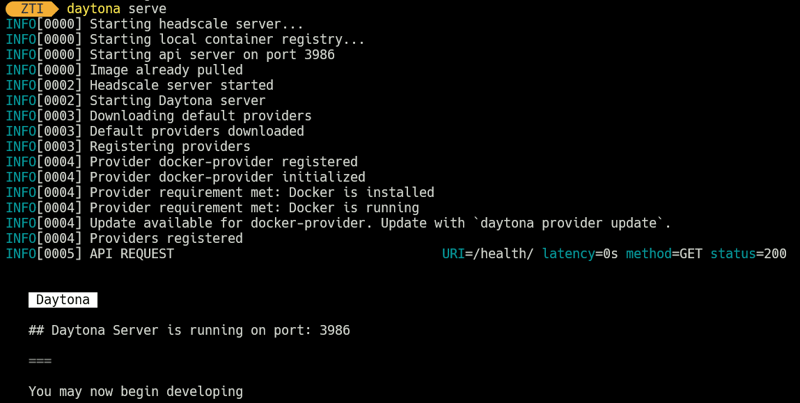
启动 Daytona 服务器:
守护进程模式 (Windows 系统不支持): daytona server start 当前终端会话: daytona serve
添加 Git 提供商和配置 IDE
使用以下命令添加 Git 提供商(例如 GitHub、GitLab):
1
daytona git-providers add
按照屏幕提示集成您的 Git 配置文件。完成后,您可以访问 Git 仓库中托管的项目。
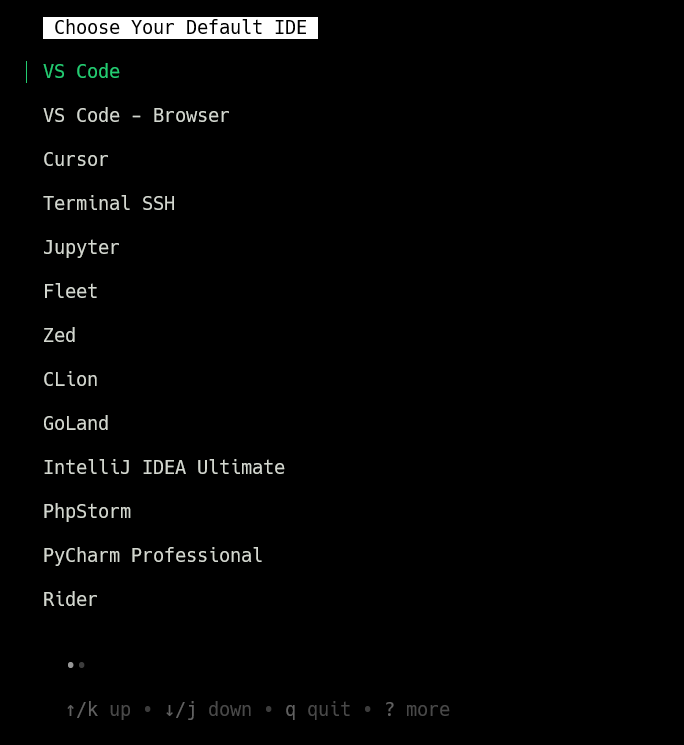
Daytona 允许在任何流行的 IDE 上运行开发环境。运行以下命令并选择您选择的 IDE:
1
daytona ide

使用 Daytona 进行开发
您需要一个包含 devcontainer.json 文件(位于 .devcontainer 文件夹下)的项目。
Daytona 入门命令:
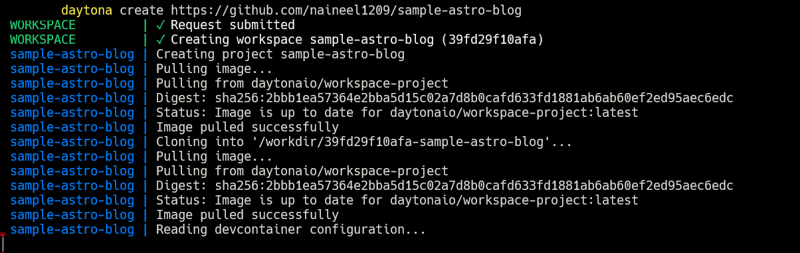
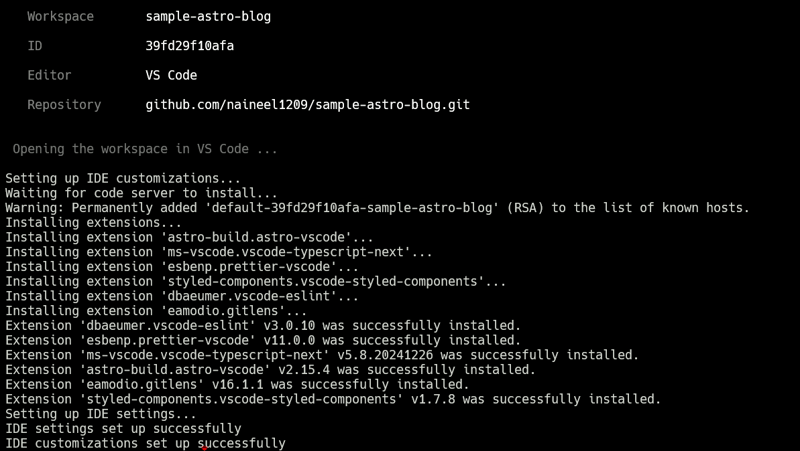
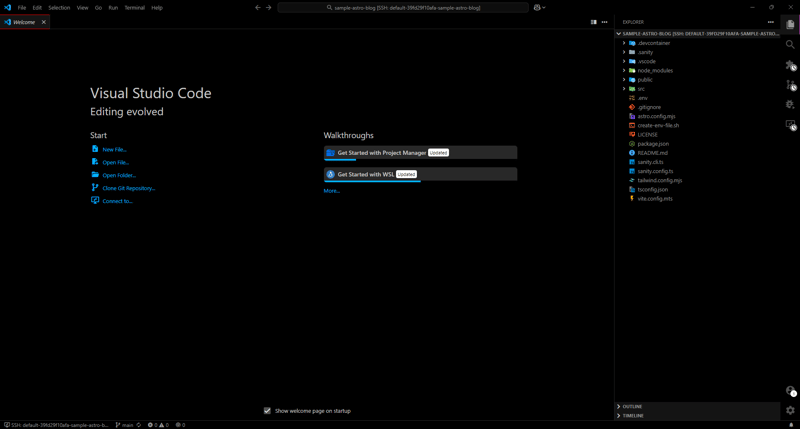
创建开发容器:daytona create 从 Git 仓库启动开发容器:daytona create https://github.com/daytonaio/sample-astro-blog


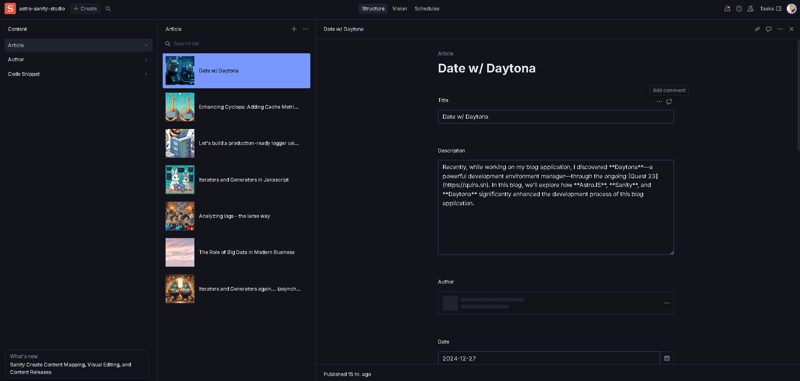
与 Daytona 协同开发 (示例 AstroJS Sanity 博客)
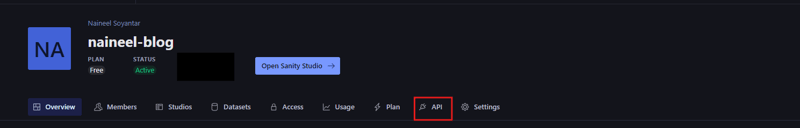
登录 Sanity: 登录您的 Sanity 帐户并创建一个新项目。 生成 API 令牌: 在 Sanity 项目设置的 API 部分生成一个新令牌,用于配置环境变量。
运行项目:
启动 AstroJS 应用: pnpm run dev 访问 Sanity Studio: pnpm run sanity-dev

结论
Daytona 提供了一个成熟的开发环境,具备本地设置的所有功能。无论您的经验水平如何,Daytona 的强大功能以及与 AstroJS 和 Sanity 等现代工具的无缝集成都值得探索。
Daytona 的示例项目 (AstroJS Sanity 博客) 也值得一试。 Daytona 和其所依赖的工具都是开源的,请给予支持!

以上就是与 Daytona 的约会:探索 AstroJS 和 Sanity CMS的详细内容,更多请关注php中文网其它相关文章!

