高效发送电子邮件:使用@nestixis/nestjs-mailer简化流程
在许多应用中,发送电子邮件至关重要,无论是用户通知、事务更新还是营销活动。然而,传统的电子邮件解决方案往往复杂且繁琐,需要整合邮件程序、模板语言,并处理各种依赖关系。
解决方案:
@nestixis/nestjs-mailer包提供了一种简洁、灵活且可靠的方案,简化了电子邮件发送流程。它结合了React和Nodemailer的优势,让开发者能够轻松创建动态电子邮件模板并发送邮件。
步骤详解:
安装包:
使用npm安装:
1
npm install @nestixis/nestjs-mailer
模块配置:
在你的NestJS应用中配置mailersdkmodule。为了测试,可以使用MailCatch等工具捕获邮件,无需发送到真实邮箱。示例配置如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
import { Mailersdkmodule } from @nestixis/nestjs-mailer;
import { Module } from @nestjs/common;
import { AppController } from ./app.controller;
import { AppService } from ./app.service;
@Module({
imports: [
Mailersdkmodule.register({
auth: {
user: username,
password: password,
host: sandbox-smtp.mailcatch.app,
port: 2525,
ssl: false,
},
from: your-email@example.com,
}),
],
controllers: [AppController],
providers: [AppService],
})
export class AppModule {}
创建电子邮件模板:
为了创建美观的电子邮件,建议结合React和@react-email/components包。 在tsconfig.json文件中设置"jsx": "react"。
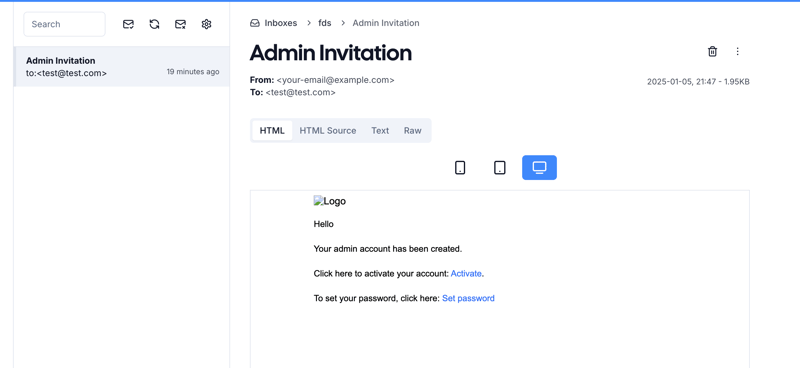
以下是一个邀请新管理员的模板示例(invite-admin-with-account-template.tsx):
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
import { body, container, head, html, img, link, section, text } from @react-email/components;
import * as React from react;
export default function InviteAdminWithAccountTemplate({ translation, language, invitationHref, passwordHref, logoUrl }) {
return (
<container>
{logoUrl ? @@##@@ : <text>{translation.titleInside}</text>}
<text>{translation.contentPart1}</text>
<text>{translation.contentPart2}</text>
<text>
{translation.contentPart3.subpart1}
<link href={invitationHref} />
{translation.contentPart3.subpart2}
{translation.contentPart3.subpart3}
</text>
<text>
{translation.contentPart4.subpart1}
<link href={passwordHref} />
{translation.contentPart4.subpart2}
</text>
</container>
);
}
注入电子邮件发送器:
将电子邮件发送器注入到你的服务中:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
import { EmailSenderInterface, MAILER_SDK_CLIENT } from @nestixis/nestjs-mailer;
import { Inject, Injectable } from @nestjs/common;
import InviteAdminWithAccountTemplate from ./invite-admin-with-account-template;
@Injectable()
export class AppService {
constructor(
@Inject(MAILER_SDK_CLIENT)
private readonly emailSender: EmailSenderInterface,
) {}
async send(): Promise<void> {
// ... (邮件内容和配置) ...
await this.emailSender.sendEmail(
test@test.com,
Admin Invitation,
emailContent,
);
}
}
完成!
现在,你已经成功集成了nestjs-mailer。更多细节和高级功能,请参考nestjs-mailer的GitHub仓库。

以上就是如何在NestJS中轻松发送电子邮件?的详细内容,更多请关注php中文网其它相关文章!

