html、css 和 javascript:网页开发三剑客
HTML(超文本标记语言)是构建网页的基石,它定义网页内容的结构和语义。CSS(层叠样式表)则负责网页的样式和布局,控制颜色、字体、间距等视觉效果,让网页更美观易用。JavaScript 赋予网页动态交互能力,实现各种动画、特效和用户体验的提升。 三者协同工作,才能打造出功能丰富、界面精美的现代网页。

HTML 元素:网页的积木
HTML 元素是网页的基本组成单元,由起始标签和结束标签构成(某些元素是自闭合标签,例如
和 )。元素包含内容并定义其含义,例如标题(到
)、段落()、图像( )等等。
)等等。
立即学习“前端免费学习笔记(深入)”;
HTML 结构示例:
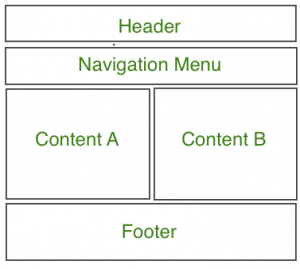
以下代码片段展示了一个简单的 HTML 结构,包含标题、样式和一个容器:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
<!DOCTYPE html>
<html>
<head>
<title>ILUGC</title>
<style>
.container {
border: 1px solid;
height: 200%;
width: 85%;
margin: auto;
}
.header h4 {
text-transform: uppercase;
color: #e22d30;
border-top: 1px solid green;
width: fit-content;
padding-top: 10px;
}
.header {
margin: 25px;
}
</style>
</head>
<body>
<div class="container">
<div class="header">
<h1>ILUGC</h1>
<h4>Indian Linux Users Group - Chennai (Madras)</h4>
</div>
<div class="navbar"></div>
<div class="layout">
<div class="mainlayout"></div>
<div class="sidelayout"></div>
</div>
<div class="footer"></div>
</div>
</body>
</html>
代码说明:
: HTML 文档的根元素。 : 包含页面元数据,例如标题和样式。 : 包含页面可见内容。 : 设置浏览器标签页的标题。 .container, .header, .navbar, .layout, .mainlayout, .sidelayout, .footer: 使用类选择器定义的 CSS 样式类,用于对不同部分进行样式设置。CSS 选择器:精准控制样式
CSS 提供多种选择器,用于选择特定 HTML 元素并应用样式。
类选择器 (.classname):选择具有指定类属性的元素。 元素选择器 (element):选择特定类型的 HTML 元素。 margin:设置元素外边距,控制元素与周围元素之间的空间。 padding:设置元素内边距,控制元素内容与边框之间的空间。通过 HTML 结构、CSS 样式和 JavaScript 行为,我们可以创建各种类型的网页,从简单的静态页面到复杂的动态应用。
以上就是日 - HTML 和 CSS的详细内容,更多请关注php中文网其它相关文章!

