让我们快速回顾typescript的基础知识,相信大家对这些内容已有一定了解。
基本类型
TypeScript 提供了常用的基本类型:
字符串 数字 布尔值 any (任意类型)以下是一些示例:
1
2
3
4
5
6
7
const name: string = danish; // 字符串
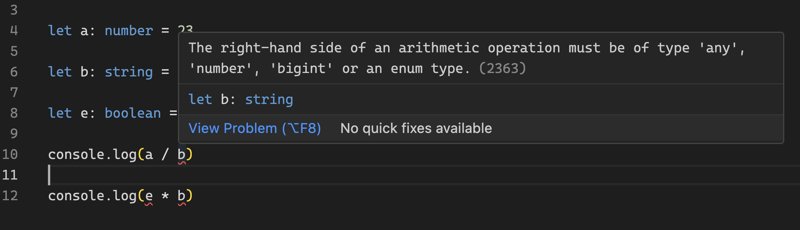
let a: number = 23;
let b: string = somestring;
let e: boolean = false;


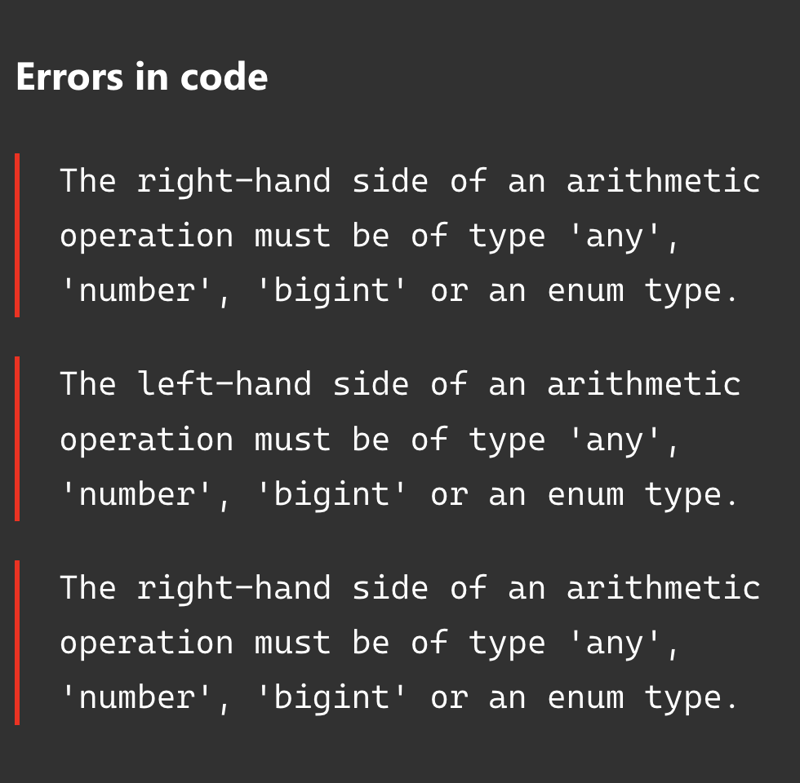
TypeScript 的类型系统会在您使用这些变量时进行类型检查。例如,尝试将 a 与 b 进行乘除运算,或者将 a 赋值为字符串 "danish",都会导致编译错误。
联合类型
联合类型允许一个变量同时拥有多种类型。例如,一个变量可以是字符串或数字,布尔值或数字等等。
1
2
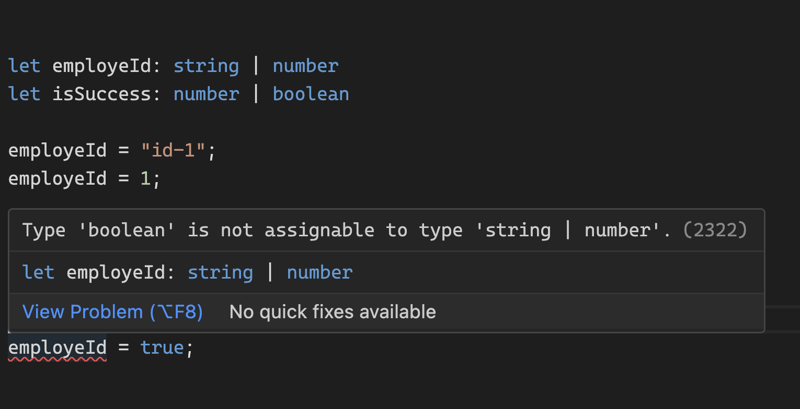
let employeeId: string | number;
let isSuccess: number | boolean;

employeeId 可以是字符串或数字,但如果尝试赋值为布尔值,TypeScript 会报错。
类型推断

对于不确定类型的第三方库,您可以使用 IDE 的代码提示功能查看其类型信息。
本篇回顾了TypeScript 的基础类型、联合类型和类型推断。下一篇文章将深入探讨对象、元组、数组、可选属性、类型缩小和枚举。
作者:Danish Ali
以上就是跟我一起学习 Typescript(第 1 部分)的详细内容,更多请关注php中文网其它相关文章!

