前端挑战赛12月版提交:冬至主题登陆页面
项目概述
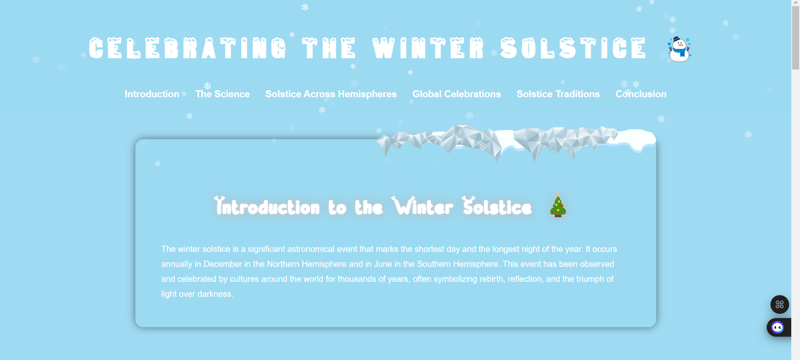
我构建了一个以冬至为主题的、引人入胜的登陆页面!该页面融入了炫酷的动画、交互式按钮以及动态视觉效果,并确保其在各种设备上都能完美运行,提供流畅的用户体验。
核心功能:
契合节日氛围的精美冬季主题字体。 流畅的滚动和动画,带来愉悦的浏览体验。 方便的“返回顶部”按钮,在页面滚动时自动出现。 柔和的飘雪动画,营造出浓厚的冬日氛围。 清晰明了、布局合理的文本,易于阅读理解。项目演示

项目已部署至Github Pages:
立即学习“前端免费学习笔记(深入)”;
Github项目链接:[此处插入Github链接] 在线演示:[此处插入演示链接]开发过程
本次挑战让我有机会实践各种前端技术。我的开发过程如下:
深入研究了提供的素材,并进行了创意设计,力求提升页面美观度和功能性。 在遵守比赛规则的前提下,优先提升用户体验。开发亮点:
通过加入精美的动画和悬停效果,增强了页面的互动性和趣味性。 实现了全响应式设计,确保页面在所有设备上都能呈现最佳效果。 巧妙地设计了“返回顶部”按钮,方便用户快速回到页面顶部。 使用了冬季主题字体,与节日氛围完美融合。挑战与解决方案
动画流畅度: 通过优化CSS和JavaScript代码,确保动画在所有设备上都能流畅运行,避免延迟。 可访问性与视觉效果的平衡: 使用了良好的色彩对比度和语义化HTML,确保页面易于所有用户访问。 简洁美观的页面设计: 保持页面布局简洁明了,同时兼顾视觉吸引力和用户体验。代码许可证
该项目采用MIT许可证。
感谢您的阅读!如果您喜欢这个项目,请点赞并为我的仓库Star!
以上就是前端挑战 - 十二月魅力我的标记:冬至 ☃️的详细内容,更多请关注php中文网其它相关文章!

