丑毛衣日是十二月的第三个星期五。今年是12月20日。在国庆日历页面了解丑毛衣日..
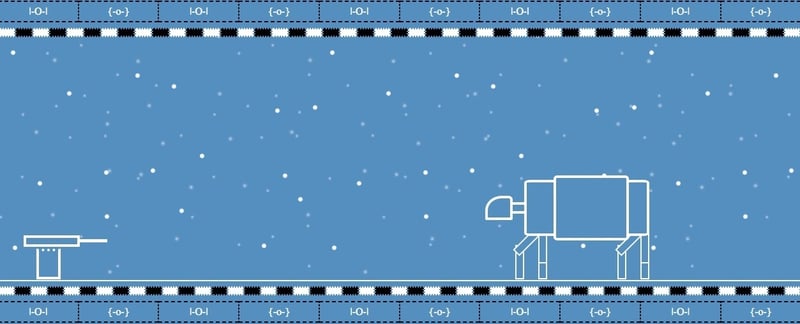
在过去的几年里,我制作了乐高人物丑毛衣的 css 艺术版本。请参阅系列链接下的前一年。这件 2024 年丑毛衣以《帝国反击战》中的莱娅和回声基地之战为主题。

我从前几年的毛衣模板开始。有一个基本的躯干。这件毛衣的特色人物躯干内侧。角色 div 内是叛军和帝国的战斗双方。这些 div 里面是战斗的车辆。
1
2
3
4
5
6
<div class="torso">
<div class="character">
<div class="rebels"></div>
<div class="empire"></div>
</div character>
</div>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
.character {
display: flex;
justify-content: center;
align-items: center;
position: absolute;
overflow: visible;
}
.ground{
width: 100%;
height: 2px;
background: white;
}
.rebels {
width: 550px;
height: 375px;
display: flex;
justify-content: space-between;
align-items: center;
position: relative;
}
.empire {
width: 550px;
height: 375px;
display: flex;
justify-content: center;
align-items: center;
position: relative;
flex-direction: row;
}
叛军
叛军一方拥有大炮。就形状而言,它基本上是堆叠的矩形。炮塔包含炮盖、主炮和底座。
1
2
3
4
5
<div class="turret">
<div class="cannon_lid"></div>
<div class="gun"></div>
<div class="turret_base"></div>
</div>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
.turret{
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
position: absolute;
margin-right: 40px;
margin-bottom: -280px;
}
.cannon_lid{
width: 80px;
height: 10px;
border:4px white solid;
margin-bottom: 32px;
margin-left: 11px;
position: absolute;
z-index: 1;
background: var(--sweaterblue);
}
.gun{
width: 60px;
height: 5px;
background: white;
position: absolute;
margin-bottom: 32px;
margin-left: 125px;
}
.turret_base{
width: 30px;
height: 40px;
border: 4px white solid;
border-top: 4px white dotted;
position: absolute;
margin-top: 40px;
}
帝国
图像中的帝国一侧是 at-at 或帝国沃克。这是一辆可以行走的坦克。它由头、身体和腿组成。
1
2
3
4
5
6
7
8
9
10
11
12
<div class="empire">
<div class="at-at">
<div class="at-at_main">
<div class="at-at_head"></div>
<div class="at-at_neck"></div>
<div class="at-at_body"></div>
<div class="at-at_hanger"></div>
</div>
</div>
<div class="legs_group">/div>
</div>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
.at-at{
display: grid;
justify-content: center;
align-items: center;
position: relative;
background: var(--sweaterblue);
margin-top: 145px;
}
.at-at_main{
display: flex;
justify-content: space-between;
align-items: center;
position: relative;
position: absolute;
}
头部和身体部分是稍微移动了一点的矩形。腿部需要更多的工作。他们必须分成几部分并轮换。首先,他们按大腿和小腿分组,然后按前腿和后腿配对。
1
2
3
4
5
6
7
8
9
10
11
12
<div class="legs_group">
<div class="upper">
<div class="front"></div>
<div class="back"></div>
</div>
<div class="lower">
<div class="front"></div>
<div class="back"></div>
</div>
</div>
腿都是从腿类开始的,并且形状相同。一些大腿的另一类称为弯曲。这使用transform:rotate来改变腿的形状。如果一条腿弯曲,那么腿的下部就会获得下弯曲类,这只会使腿的该部分向前移动。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
.legs{
width: 10px;
height: 50px;
background: var(--sweaterblue);
border: 2px solid white;
}
.bent{
transform: rotate(45deg);
height: 40px;
}
.lowerbent{
margin-left: -10px;
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
<div class="legs_group">
<div class="upper">
<div class="front">
<div class="legs bent"></div>
<div class="legs"></div>
</div>
<div class="back">
<div class="legs bent"></div>
<div class="legs"></div>
</div>
</div>
<div class="lower">
<div class="front">
<div class="legs lowerbent"></div>
<div class="legs"></div>
</div>
<div class="back">
<div class="legs lowerbent"></div>
<div class="legs"></div>
</div>
</div>
</div>
最终图像

结论
这是一个挑战。我了解到我应该在写博客之前删除我的伪代码。当我计划这个时,我将腿标记为“腿”、“上部”、“弯曲”。 lowerbent”、“lowerleg”和直。我没有为所有这些课程开设课程。有些已经由其父课程涵盖了。
立即学习“前端免费学习笔记(深入)”;
感谢您的阅读。

