到目前为止,我们已经了解了主题定制器是什么、它是如何工作的以及它独有的组件。我们甚至讨论了如何将选项序列化到数据库中,以便我们稍后在使用主题时可以检索它们。
为此,我们是时候开始使用主题定制器进行我们自己的工作了。在本文中,我们将了解传输、它们的工作原理以及它们两种主要方法的区别。
此外,我们将在 WordPress 的现有部分之一中引入我们自己的控件,并了解它如何与各种传输模型配合使用。
关于交通的一切
在我们实际编写任何代码之前,我们需要熟悉的另一个概念是 transports 的概念。本质上,这就是主题定制器将数据发送到主题以显示更改的方式。
数据传输有两种方式:
refresh - 这是默认方法。使用此方法,当用户在主题定制器中更改设置时,显示主题的框架将在显示更改之前刷新。 postMessage - 此方法必须明确说明,但它提供了更增强的用户体验。使用此方法时,将发出异步请求,并且主题的外观将更新以反映用户的设置,而无需重新加载页面。这个概念很简单,对吧?
在本文中,我们将实现新主题自定义设置的两个版本。首先,我们将介绍一个使用 refresh 传输的设置。之后,我们将改进设置,使其使用 postMessage 传输。
在文章末尾,我将链接到两个版本的代码,以便您可以在本地计算机上下载并安装某些内容,而不必简单地参考本文。
话虽如此,让我们开始吧。
实施我们的新设置
在本文中,我们将介绍一个设置,允许用户更改其主题中存在的所有锚点的颜色。我们很少需要在整个网站上普遍更改锚点的颜色,但实施此特定设置将教会您以下内容:
如何在现有部分中实施新设置 如何使用 WP_Customize_Color_Control 如何使用 refresh 传输方法以及如何使用 postMessage 传输方法显然,还有很多工作要做。
添加我们的钩子
首先,让我们向 index.php 模板添加一个锚点,以便我们可以实际着色。这是一个简单的改变。只需确保您的 index.php 模板包含以下内容:
1
2
3
<div id="content">
This is the content. <a href="#">This is an anchor</a> so that we can tell the Theme Customizer is working.
</div><!-- /#content -->
接下来,我们需要引入一个挂钩到 customize_register 操作的函数:
1
2
3
4
function tcx_register_theme_customizer( $wp_customize ) {
// More to come...
}
add_action( customize_register, tcx_register_theme_customizer );
在这里,我们定义了一个函数,用于介绍我们的新设置。请注意,此函数最重要的一点是它接受单个参数 - wp_customize - 这允许我们将我们的部分、设置和控件添加到主题定制器。
回想一下上一篇文章,我们提到 WordPress 提供了许多部分,因此我们不必添加自己的部分。在本例中,我们将利用预定义的 colors 部分。
实现设置
在 tcx_register_theme_customizer 函数的上下文中,添加以下代码块:
1
2
3
4
5
6
$wp_customize->add_setting(
tcx_link_color,
array(
default => #000000
)
);
这表示我们正在向定制器引入一个新设置,ID 为 tcx_link_color,默认颜色为黑色。
当我们实现颜色选择器时,这将发挥作用。那么让我们现在就开始吧。在上面的代码块之后,将以下块添加到您的函数中:
1
2
3
4
5
6
7
8
9
10
11
$wp_customize->add_control(
new WP_Customize_Color_Control(
$wp_customize,
link_color,
array(
label => __( Link Color, tcx ),
section => colors,
settings => tcx_link_color
)
)
);
这将在 colors 部分引入颜色选择器控件。它将添加一个国际化标签,内容为“链接颜色”,并将自身绑定到我们在上面第一段代码中定义的 tcx_link_color 设置。
该函数的最终版本应如下所示:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
function tcx_register_theme_customizer( $wp_customize ) {
$wp_customize->add_setting(
tcx_link_color,
array(
default => #000000
)
);
$wp_customize->add_control(
new WP_Customize_Color_Control(
$wp_customize,
link_color,
array(
label => __( Link Color, tcx ),
section => colors,
settings => tcx_link_color
)
)
);
}
add_action( customize_register, tcx_register_theme_customizer );
演示控件
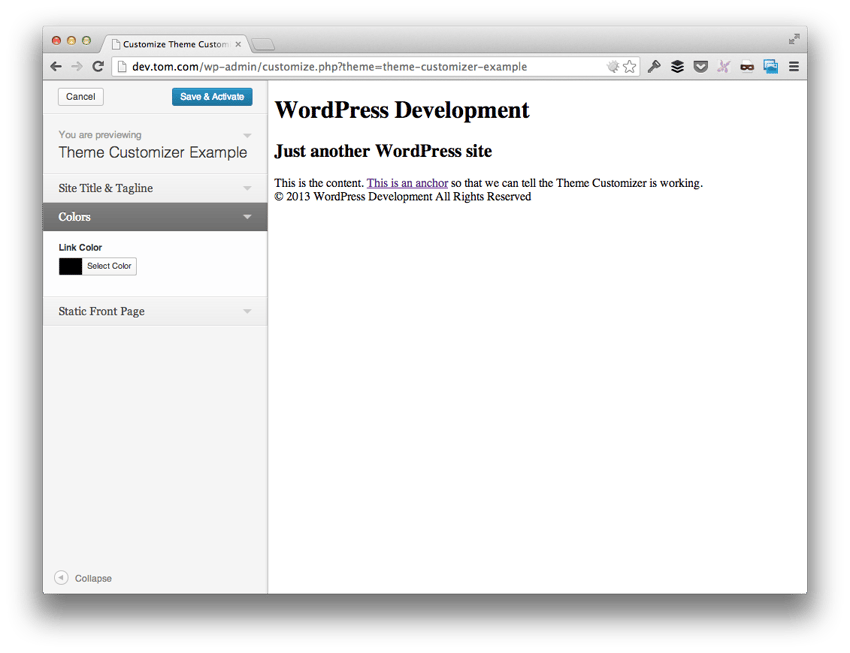
此时,保存您的工作,启动 WordPress,导航到主题定制器,您应该会看到如下内容:

请注意,您可以展开颜色选择器,选择颜色,并且通常按预期使用它;然而,内容的锚点根本没有改变。接下来,我们将以下函数添加到 functions.php 文件中。
1
2
3
4
5
6
function tcx_customizer_css() {
?>
<style type="text/css">
a { color: <?php echo get_theme_mod( tcx_link_color ); ?>; }
</style><?php }
add_action( wp_head, tcx_customizer_css );
显然,该函数已挂接到 wp_head 操作中。它负责从选项表中读取与我们的新设置相对应的值(由 tcx_link_color 标识),然后将该值写入页面标题中的 style 块中。
完成后,刷新主题定制器,您应该注意到每当您选择颜色时就会发生变化。您还应该注意到,每当更改颜色以及标题、标语或静态首页选项时,页面就会闪烁。
更新我们的交通
现在我们已经完成了这项工作,我们可以引入一些更改,这些更改将改善用户体验,因为它涉及使用 WordPress 主题定制器更改主题选项。
首先,我们需要更新 footer.php 模板,使其包含对 wp_footer() 的调用。这样我们就可以在主题的页脚中加载 JavaScript,这是 postMessage 传输所必需的。
页脚应如下所示:
1
2
3
4
<div id="footer">
© <?php echo date( Y ); ?><?php bloginfo( title ); ?> All Rights Reserved
</div><!-- /#footer -->
<?php wp_footer(); ?>
以上就是增强您的 WordPress 主题:使用主题定制器引入全新设置的详细内容,更多请关注php中文网其它相关文章!

