在这个由三部分组成的系列中,我们将研究 wordpress 全局变量,以便更好地了解它们,以便我们可以将它们应用到日常开发中。
在整个系列中,我们将进行一系列实践练习,展示全局变量在显示和调整 WordPress 内部工作方面的强大功能。
什么是 WordPress 全局变量?
WordPress 全局变量是保存应用程序生成的信息的变量。可以在应用程序执行期间和页面生命周期期间访问这些全局变量。
这些变量保存各种信息,例如用户是否登录、用户访问网站时使用的浏览器等等。有些变量保存 Web 服务器的详细信息,还有一些变量保存当前帖子的详细信息。可以访问全局变量的值来了解 WordPress 的内部工作原理,以便开始在主题和插件中引入新功能。
我们如何访问全局变量?
在我们的第一个示例中,我们将使用 $post 全局变量来保存有关当前帖子数据的各种详细信息。
每个全局变量都可以通过如下方式全局化变量来访问:
1
<?php global $post; ?>
通过使用 global 关键字,我们声明我们正在访问 $post 全局变量。一旦变量被全球化,可以使用以下源代码检索可访问的各种值:
1
2
<?php global $post;
print_r ($post );
$post 全局变量包含有关最近加载的帖子的各种数据。继续将上面的代码片段插入到二十四主题的 page.php 中(尽管我建议在进行这些更改之前备份主题)。
将上面的代码片段粘贴到 get_template_part( ‘content’, ‘page’ ) 之后,它会获取内容并将其显示在页面上。这是我们到目前为止在 page.php 上应该拥有的内容:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
<div id="primary" class="content-area">
<div id="content" class="site-content" role="main">
<?php // Start the Loop.
while ( have_posts() ) : the_post();
//Include the page content template.
get_template_part( content, page );
// Paste Snippet Here
global $post;
print_r( $post );
// End Snippet
// If comments are open or we have at least one comment
if ( comments_open() || get_comments_number() ) {
comments_template();
}
endwhile;
?>
</div>
<!-- #content -->
</div> <!-- #primary -->
现在我们有了上面的代码来公开全局 $post 变量的数据,保存文件并在确认当前主题为二十四后继续打开任何页面。如果没有,请继续将其设为当前主题。
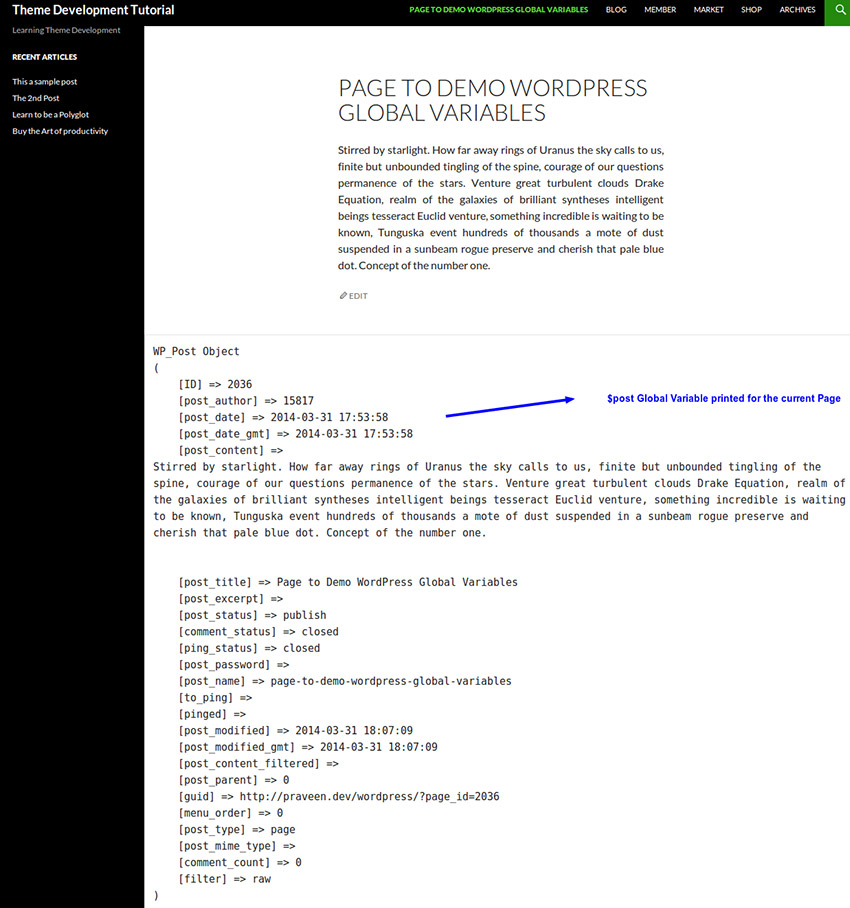
现在观察WordPress打印的详细信息;我们应该看到这样的东西:

如您所见,我们现在从 $post 全局变量中以人类可读的格式打印了最新帖子的各种详细信息。我们可以通过如下调用来访问每个单独的值:
1
2
<?php echo $post->post_date; // To Print the Date of the Post
echo $post->post_status; // To print the status of the Post
我们仅仅触及了表面,因为还有其他令人兴奋的全局变量可以使用;但是,请记住,要访问全局变量才能显示值。如果我们篡改它们包含的值,那么我们就有可能导致不可预测的行为。
下一步是什么?
在本次会议中,我们了解了全局变量以及 WordPress 中存在的较常见变量之一的基本示例。
在后续教程中,我们将了解如何使用author全局变量来了解有关WordPress全局变量的更多信息。
以上就是探索 WordPress 全局变量:初学者指南的详细内容,更多请关注php中文网其它相关文章!

