什么是离子成分?
Ionic 组件在很大程度上是让您的混合应用程序变得栩栩如生的因素。 组件为您的应用程序提供用户界面,Ionic 捆绑了超过 28 个组件。这些将帮助您为您的应用程序创造令人惊叹的第一印象。
当然,您无法在单个应用程序中使用所有这 28 个组件。如何决定使用哪些?
幸运的是,您几乎可以在每个应用程序中找到一些组件。在里面 在上一篇文章中,我向您展示了如何使用 Ionic 组件按钮导航到另一个视图。创建此按钮所需的只是以下代码:
1
<button ion-button>Navigate to Info</button>
在这里,我们已经使用了可用的 Ionic 组件之一。这就是 Ionic 的美妙之处:我们不必关心按钮如何使用 组件构建完成后,我们需要知道的是如何正确使用相关组件。
何时使用离子组件?
作为初学者,我怀疑您开发的应用程序是否会不使用 Ionic 组件。您也可以开发自己的自定义组件,但这是另一天关于 Ionic 和 Angular 高级使用的主题。
说了这么多,我们来看看如何使用 Ionic mobile 中最常用的组件 应用:
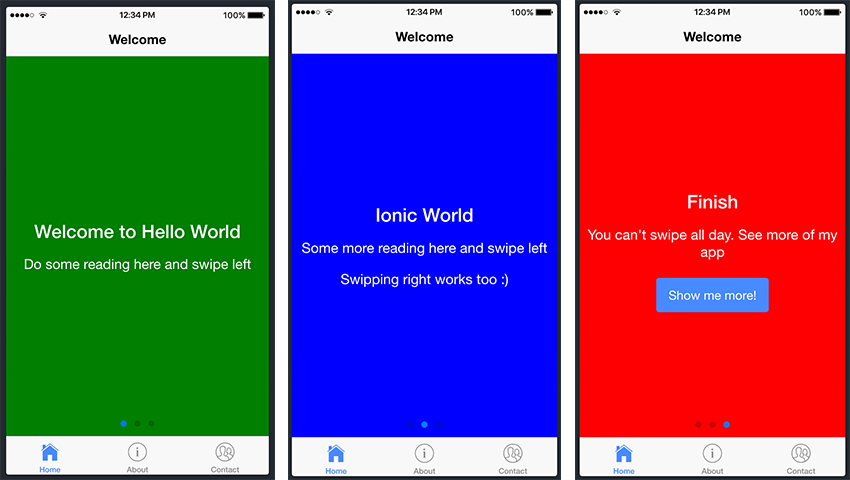
幻灯片组件
幻灯片组件通常用作应用的介绍,下面是其常见用法的图片:

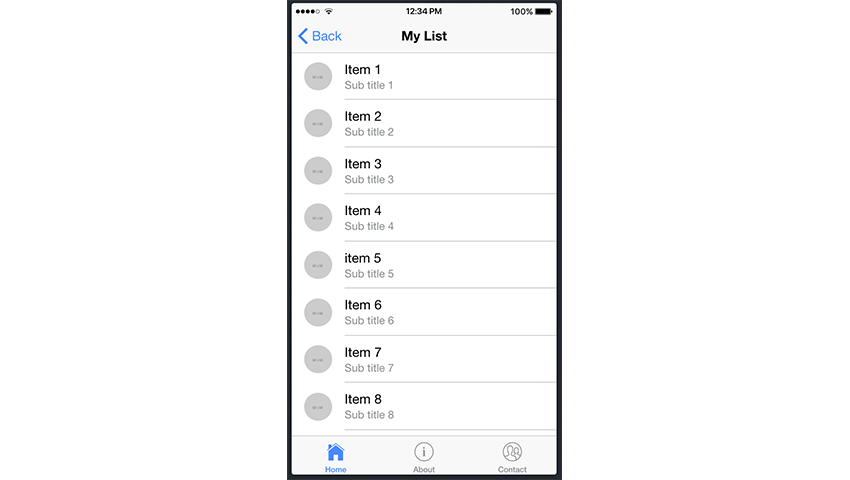
列表组件

向您的项目添加组件
现在我们已经收集了有关 Ionic 组件的一些信息,让我们尝试将其中一些“构建块”组合在一起。让我们继续向我们的 Ionic 项目添加一些组件。
我们将使用在上一教程中创建的项目,并且由于主页是我们应用的入口点,因此我们将向主页添加幻灯片。 html 文件来添加我们的幻灯片。为此,我们将导航到 src/pages/home 中的 home.html 文件并对文件进行以下更改:
1
2
3
4
5
6
7
8
9
<ion-header><ion-navbar><ion-title>Welcome</ion-title></ion-navbar></ion-header><ion-content><!-- Start Ionic Slides Component --><ion-slides pager><ion-slide style="background-color: green"><h2>Welcome to Hello World</h2>
<p>Do some reading here and swipe left</p>
</ion-slide><ion-slide style="background-color: blue"><h2>Ionic World</h2>
<p>Some more reading here and swipe left</p>
<p>Swiping right works too :)</p>
</ion-slide><ion-slide style="background-color: red"><h2>Finish</h2>
<p>You cant swipe all day. See more of my app</p>
<button ion-button>Show me more!</button>
</ion-slide></ion-slides><!-- End Ionic Slides Component --></ion-content>
正如您在上面看到的,我们使用幻灯片组件添加了三张幻灯片。这是在 此处内容... 内。您可以根据需要生成任意数量的幻灯片,但出于本示例的目的,我们只创建了三张。
我们将使用另一个 Ionic 组件:列表组件。为此,我们继续生成一个标题为我的列表的新页面。您应该记住如何使用以下命令从上一教程中生成新页面:ionic 生成页面 my-list。
将新创建的页面添加到应用程序后,让我们继续导航到 my-list.html 并编辑文件,如下所示:
1
<ion-header><ion-navbar><ion-title>My List</ion-title></ion-navbar></ion-header><ion-content><!-- Start Ionic List Component --><ion-list><ion-item>1</ion-item><ion-item>2</ion-item><ion-item>3</ion-item></ion-list><!-- End Ionic List Component --></ion-content>
将上述代码添加到您的应用后,您应该能够看到包含三个项目的列表。现在很好,但我确信您希望在滚动列表时看到一些带有加速和减速的平滑滚动,对吧?嗯,这很容易实现——我们只需要一个更大的列表!
考虑 my-list.html 文件中的以下代码:
1
<ion-header><ion-navbar><ion-title>My List</ion-title></ion-navbar></ion-header><ion-content><!-- Start Ionic List Component --><ion-list><ion-item>1</ion-item><ion-item>2</ion-item><ion-item>3</ion-item><ion-item>4</ion-item><ion-item>5</ion-item><ion-item>6</ion-item><ion-item>7</ion-item><ion-item>8</ion-item><ion-item>9</ion-item><ion-item>10</ion-item><ion-item>11</ion-item><ion-item>12</ion-item><ion-item>13</ion-item><ion-item>14</ion-item><ion-item>15</ion-item><ion-item>16</ion-item><ion-item>17</ion-item><ion-item>18</ion-item><ion-item>19</ion-item><ion-item>20</ion-item></ion-list><!-- End Ionic List Component --></ion-content>
如果您使用上面较长的列表更新文件,您将看到滚动的加速和减速。
现在,这是在我们的项目中创建列表的一种方法,但如果我们需要创建包含更多项目的列表,这看起来会很烦人。这意味着为每一个都编写 ...content... 。幸运的是,有更好的方法,即使作为初学者,在处理大量数据和信息时也应该尝试遵循相同的方法。
官方 Ionic 文档展示了如何使用不同的方法用项目填充列表:
1
2
3
4
<ion-header><ion-navbar><ion-title>My List</ion-title></ion-navbar></ion-header><ion-content><!-- Start Ionic List Component --><ion-list><button ion-item item of items>
{{ item }}
</button>
</ion-list><!-- End Ionic List Component --></ion-content>
上面代码的神奇之处在于使用了 Angular 指令:*ngFor。我们不会更深入地探讨该指令的含义及其用途,但简而言之,它会迭代数据集合,使我们能够在应用中构建数据呈现列表和表格。 items 是一个包含我们的数据的变量,并且 item 填充有该列表中的每个项目。如果您想了解有关该指令的更多信息,请查看 Angular 官方文档。
有了这些知识,我们就可以使用 *ngFor 指令来改进我们的项目。编辑 my-list.html 文件以反映以下内容:
1
2
3
<ion-header><ion-navbar><ion-title>My List</ion-title></ion-navbar></ion-header><ion-content><!-- Start Ionic List Component --><ion-list><ion-item item of items><ion-avatar item-start><img src="%7B%7Bitem.image%7D%7D" alt="使用离子组件构建:初学者指南" ></ion-avatar><h2>{{item.title}}</h2>
<p>{{item.subTitle}}</p>
</ion-item></ion-list><!-- End Ionic List Component --></ion-content>
这里发生了很多事情。 包含一系列 组件。 item-start 属性意味着头像将与右侧对齐。每个列表项还包含一个标题标签 (
) 和一个段落标签 (
)。
因此,基本上,您还可以在列表组件内添加其他组件。看看 Ionic 文档中的卡片列表示例中如何实现此目的的另一个很好的示例。同样,在该示例中实现 *ngFor 将会带来好处。
现在,回到我们的代码,items 中的 item 包含 title、subTitle 和 >图像。让我们继续在 my-list.ts 文件中进行以下更改:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
export class MyListPage {
items: any;
constructor(public navCtrl: NavController, public navParams: NavParams) {
this.items = [
{
title: Item 1,
subTitle: Sub title 1,
image: https://placehold.it/50
},
{
title: Item 2,
subTitle: Sub title 2,
image: http://placehold.it/50
},
{
title: Item 3,
subTitle: Sub title 3,
image: http://placehold.it/50
},
{
title: Item 4,
subTitle: Sub title 4,
image: http://placehold.it/50
},
{
title: item 5,
subTitle: Sub title 5,
image: http://placehold.it/50
},
title: item 6,
subTitle: Sub title 6,
image: http://placehold.it/50
},
title: item 7,
subTitle: Sub title 7,
image: http://placehold.it/50
},
title: item 8,
subTitle: Sub title 8,
image: http://placehold.it/50
},
title: item 9,
subTitle: Sub title 9,
image: http://placehold.it/50
},
title: item 10,
subTitle: Sub title 10,
image: http://placehold.it/50
}]
}
在上面的示例中,我们正在构造函数文件 my-list.ts 中填充项目。这些将显示在我们的页面模板(my-list.html 文件)中。该数据可以来自任何来源:本地数据库、用户输入或外部 REST API。但为了这个例子,我们只是对数据进行硬编码。
结论
虽然我们没有涵盖所有 Ionic 组件,但相同的原则也适用于其他组件。我想鼓励您尝试并测试其余组件并开始熟悉它们的使用。正如我在开头提到的,这些组件将成为您将构建的每个 Ionic 应用程序的构建块!
同时,请查看我们关于 Ionic 应用程序开发的其他一些帖子。
以上就是使用离子组件构建:初学者指南的详细内容,更多请关注php中文网其它相关文章!

