WPS文字中插入日期图标的方法:
1、打开【WPS】软件,新建一个【文字文稿】。

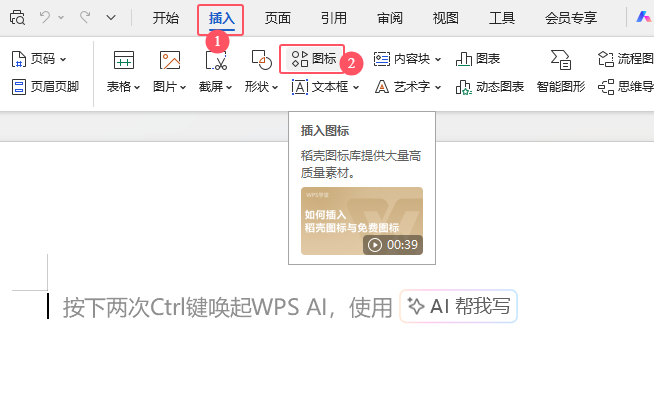
2、然后点击【插入】菜单,再点击【图标】。

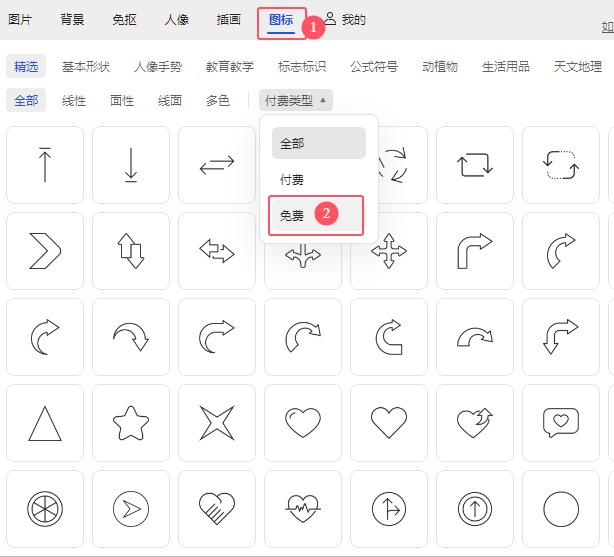
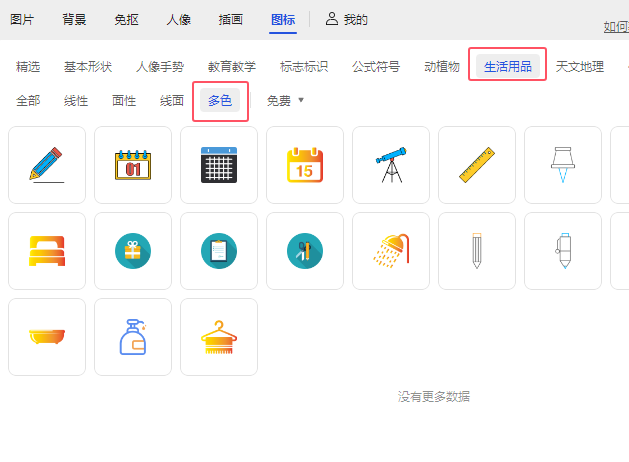
3、然后点击【图标】选项,点击【付费类型】里面的【免费】。

4、然后选择【多色】选项,再选择【生活用品】选项。

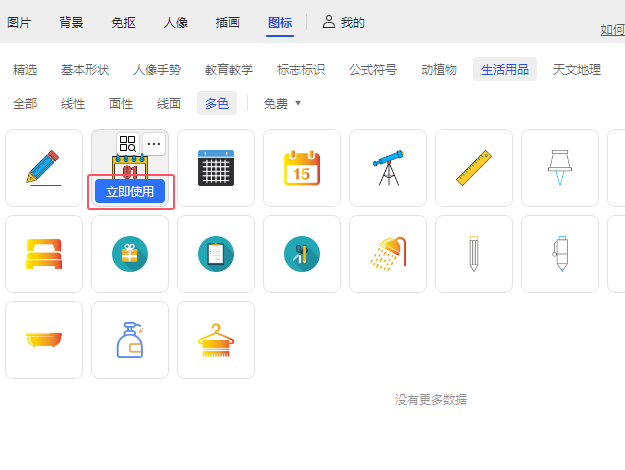
5、然后选择要插入的【日期】图标,点击【立即使用】。

6、这样文字文稿中就插入了【日期】图标。