1、打开WPS软件,打开做好的表格出来。

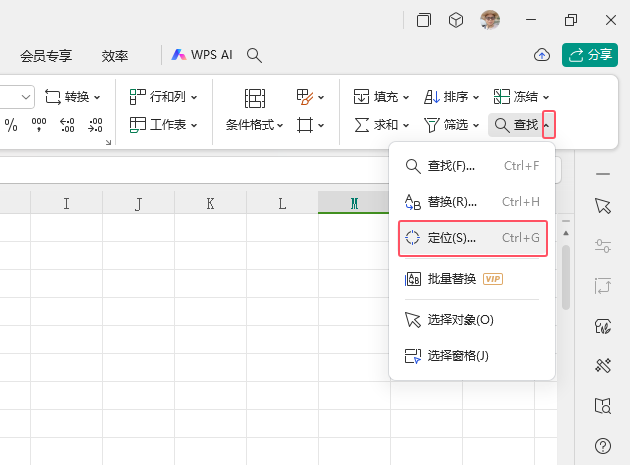
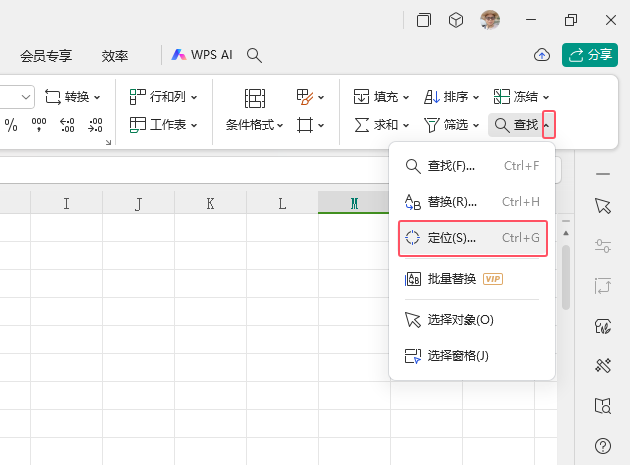
2、点击开始菜单里面查找工具,再选择里面定位。

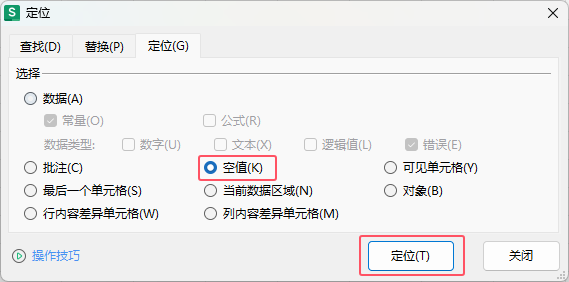
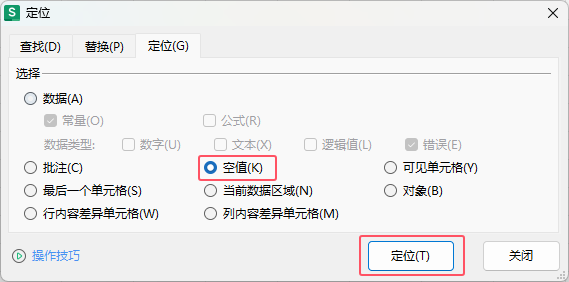
3、然后弹出定位对话框,选择空值,点击定位。

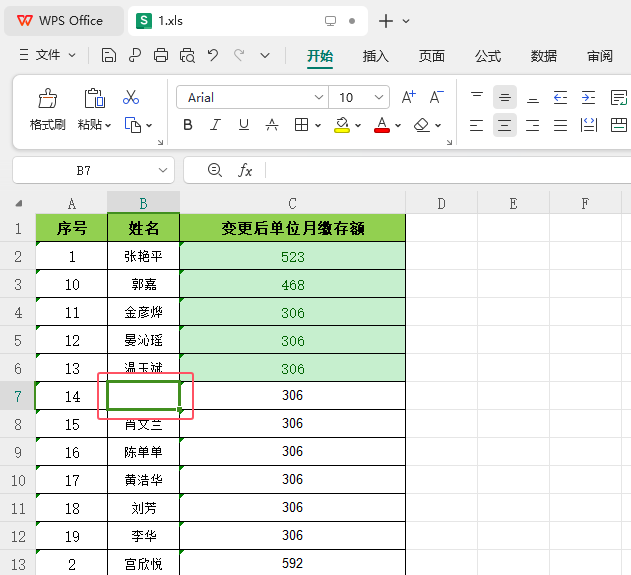
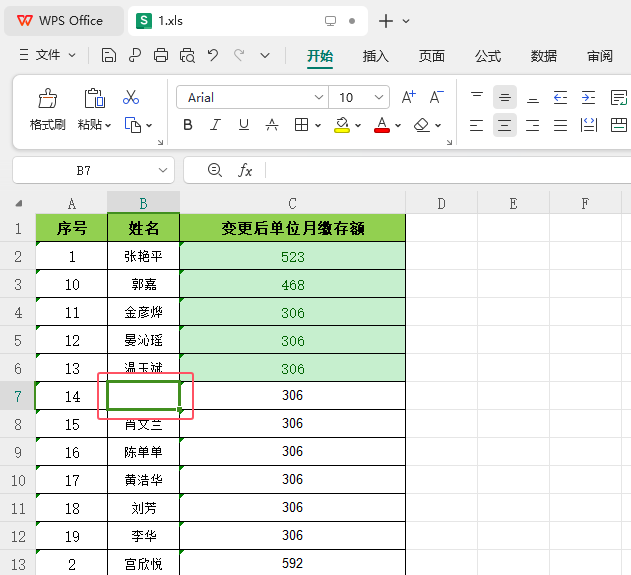
4、这样就可以定位到表格中的空白单元格。



1、打开WPS软件,打开做好的表格出来。

2、点击开始菜单里面查找工具,再选择里面定位。

3、然后弹出定位对话框,选择空值,点击定位。

4、这样就可以定位到表格中的空白单元格。

通过分析插件文档、源码和利用调试工具,开发者可以获取 JavaScript 插件中的日期方法。具体步骤包括:查阅插件文档了解是否存在直接暴露的日期方法。如果没有,则检查插件源码或公共方法实现以了解日期处理逻辑。利用开发者工具设置断点,逐步跟踪插件执行流程,找出日期方法的调用位置和参数。
对于JS插件事件绑定,采用命名空间方法可避免冲突:在事件名中添加前缀,如myPlugin:click。使用bindEvents和unbindEvents方法可以更方便地绑定和解绑事件,避免内存泄漏。对于更复杂的插件,自定义事件和发布订阅模式可带来更大灵活性,实现插件间的通信。同时,注意内存泄漏、事件委托、事件顺序和代码可读
如何关闭烦人的 JS 弹窗:开启浏览器自带广告拦截器,可屏蔽大量弹窗;使用浏览器扩展程序,如 uBlock Origin,精准拦截各类弹窗;具备 JS 知识者,可通过禁用弹窗 JS 代码封杀弹窗;应对复杂弹窗,结合扩展程序和代码层面拦截;使用浏览器扩展程序性价比高,代码层面拦截需注意性能优化。
JS 插件中出现中文乱码的原因是编码不一致,解决方案包括:确保 JS 文件、HTML 页面和服务器端均使用 UTF-8 编码。在 HTML 页面中添加 标签。在服务器端设置 UTF-8 编码。使用 UTF-8 编码打开 JS 文件。检查浏览器的开发者工具,确认插件响应头的编码为 UTF-8。逐步排除问题代码,找出乱码源头。始终使用 UT
现代浏览器不支持JS插件,转而使用更安全的浏览器扩展程序。但如果必须安装JS插件,需了解其本质为JavaScript代码,并遵循安装方法:1) 找到插件文件;2) 了解调用方式;3) 正确设置路径。高级用法涉及参数配置和调试,但老式JS插件存在性能问题和安全风险,安装时应谨慎,并优先考虑现代解决方案。
如何创建年月日三级联动插件?创建数据结构存储年月日关系(数组/对象)。根据选择的年份更新月份下拉框。根据选择的年份和月份更新日期下拉框。优化性能通过使用精简数据结构、减少 DOM 操作和虚拟 DOM。注意日期计算,尤其是闰年处理。调试时使用浏览器开发者工具并充分测试。 让你的年月
如何开发浏览器插件?答:了解基础概念(JavaScript、扩展架构、浏览器差异),创建 manifest.json 文件,使用核心 API(背景脚本、通信、存储),处理复杂场景(异步操作、错误处理),优化性能(避免阻塞、合理缓存、按需加载),注意权限管理和安全,多加实践。 JavaScript 浏览器插件开
塔图因的拉尔斯农场,欧文和贝鲁·拉尔斯以及卢克·天行者的家,以乐高积木人物丑毛衣css艺术形式呈现。延续往年传统,2024年版丑毛衣以卢克和他在原版《星球大战》电影中的故乡为主题。 本作品基于往年毛衣模板,包含基本的躯干结构。毛衣内侧以人物躯干为特色,innersweater div中包含拉
css 中选择器的类型: 类别选择器: 代码: 1 2 3 4 5 <body> <p class="heighlight"
软件测试的基石:单元测试与集成测试 在软件开发中,单元测试和集成测试是保障软件质量与稳定性的两大支柱。虽然目标一致——发现并解决问题,但二者的侧重点、范围和执行方式却大相径庭。 单元测试:精益求精的微观视角 单元测试专注于软件应用程序的单个组件或功能。开发