1、打开【WPS】软件,新建【表格】数据,输入下面的【内容】到文档中。

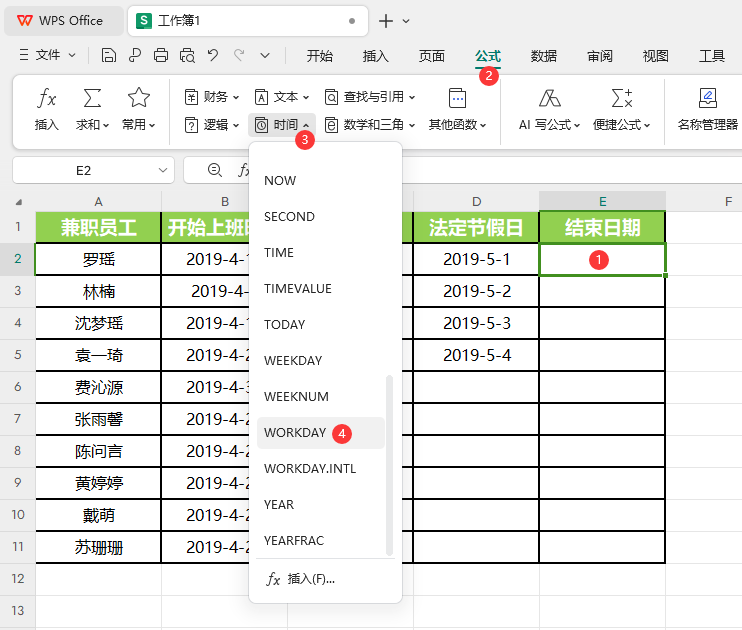
2、选择【单元格】,点击【公式】菜单,点击【时间】函数,点击里面【WORKDAY函数】。

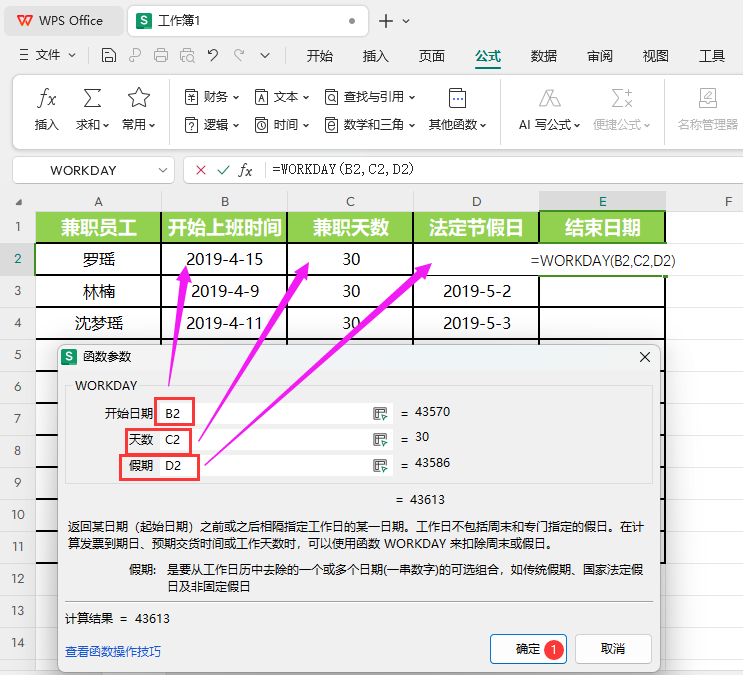
3、然后弹出【WORKDAY函数】面板,开始日期:B2,天数:C2,假期:D2,点击【确定】。

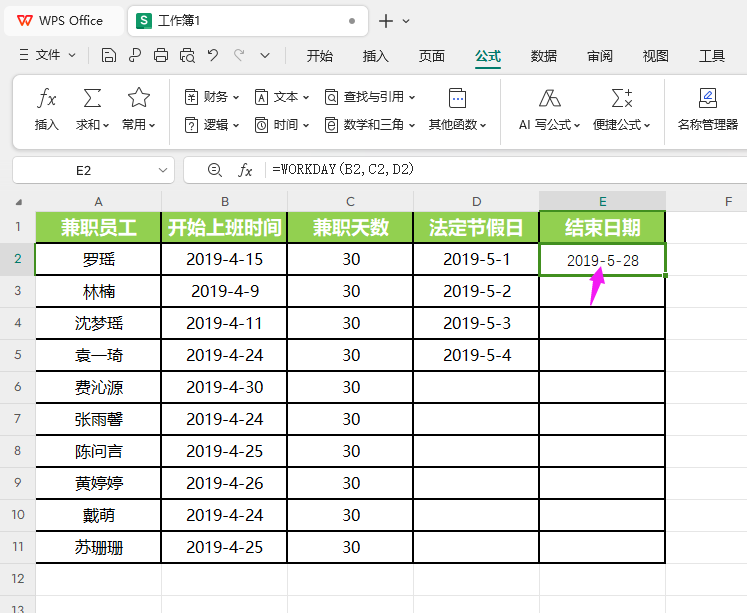
4、然后就求出结束日期。

5、然后拖动结束日期的公式即可。


