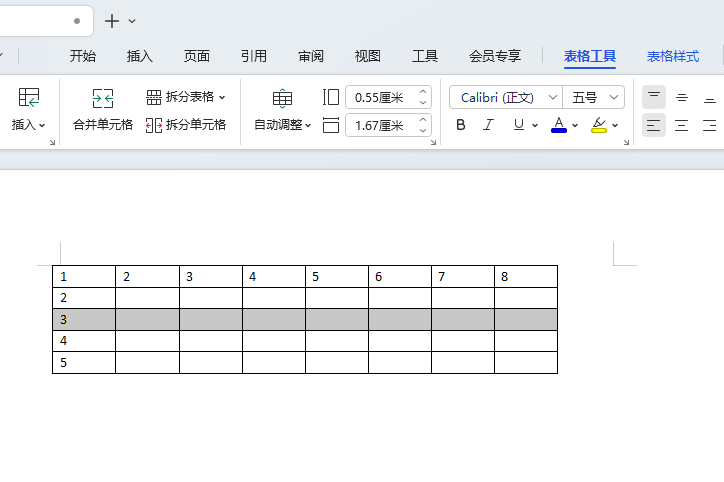
1、打开【WPS表格】文档,选择其中的一【行】。

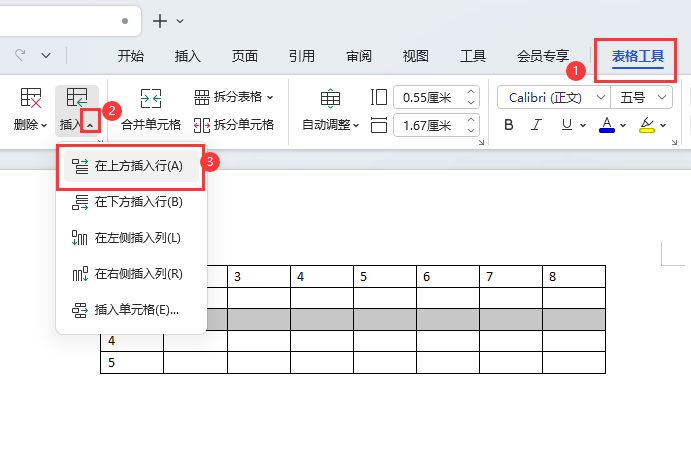
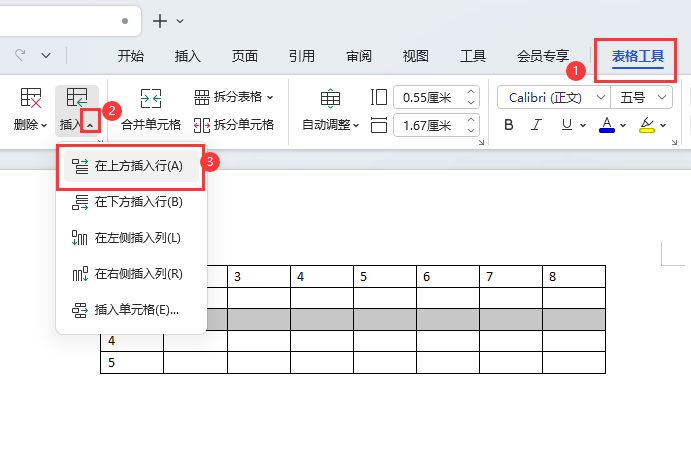
2、点击【表格工具】,点击【插入】菜单,点击【在上方插入行】。

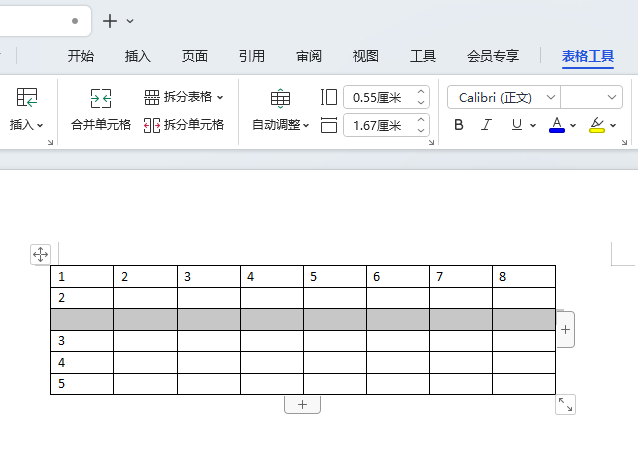
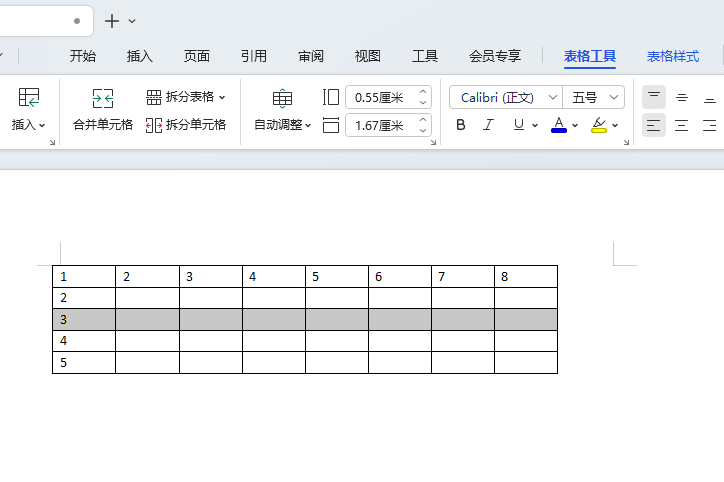
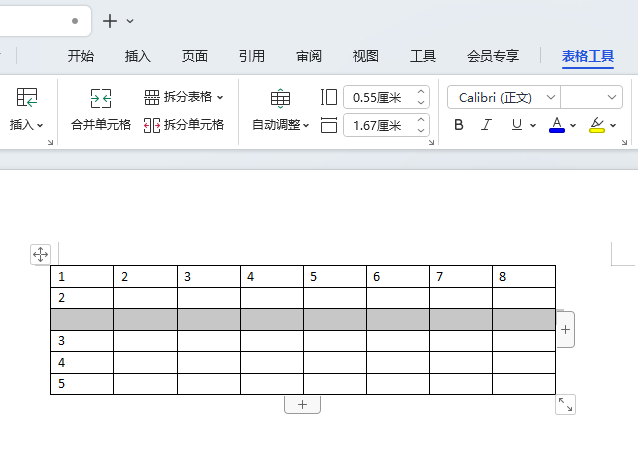
3、这样选中的一行上方就插入一行空白列。



1、打开【WPS表格】文档,选择其中的一【行】。

2、点击【表格工具】,点击【插入】菜单,点击【在上方插入行】。

3、这样选中的一行上方就插入一行空白列。

react 19 重磅来袭!新功能速览及升级指南 激动人心的 React 19 于2024年12月5日正式发布!本文将带你快速了解其令人兴奋的新特性,并以一个口袋妖怪应用为例,演示如何运用这些新功能。 1. useTransition 钩子:轻松管理加载状态 告别繁琐的手动加载状态管理!React 19 引入了 use
十二月奇迹:响应式节日登陆页面 这是一份前端挑战赛(12月版)的参赛作品——“十二月魔法”,一个响应式且视觉惊艳的登陆页面,旨在庆祝冬日奇迹。我力求将节日的温暖与交互式用户体验完美融合。 页面功能: 粘性导航栏: 方便用户访问不同页面章节。 2025新年倒计时: 增
Python 服务器(使用 Jinja2 提供 HTML)可以在 Jenkins 管道中交互和修改文件吗? 2025 年 1 月 3 日
react 开发者常遇到的性能问题:获取瀑布(也称请求瀑布或网络瀑布)。当分析工具中出现其独特的形状时,通常表示页面加载时间过长。本文将探讨什么是获取瀑布、成因、对 react 应用的影响以及如何避免。 获取瀑布是什么? 获取瀑布是一种性能问题,发生在多个 API 调用或获取请求串联执行而
JavaScript 并非仅仅是一种编程语言,更是构建现代网络应用的基石。其强大功能远超基础应用,精通高级 JavaScript 概念是成为专业开发人员的关键。本文深入探讨构建可扩展、易维护、高性能应用的关键 JavaScript 机制,无论您专注于前端交互还是后端效率,这些知识都将助您提升技能。 闭
在sveltehack期间,我们开发了cohesion——一款可创建自定义联机游戏的应用。不同于我们其他用户为零的项目,这次我们决定在多个reddit子版块推广cohesion。效果显著,上线第一天就吸引了300位访客,帖子获得200多个点赞。 然而,我们也遇到了挑战:Upstash的10k命令限制导致服务中断超过两
我曾经以为自己精通react,但现在只想让它从我的开发生涯中消失。原因如下: 速度缓慢: 图片来自:蒂姆·卡德莱克 超过53%的移动用户无法忍受加载时间超过3秒的网站。每增加一秒加载时间,就会流失10%的用户。性能直接影响用户体验。 更多信息请阅读此处。 成本高昂:
深入浅出 javascript promise:第一部分——promise 的本质 大家好,JavaScript 爱好者们!今天,我们将一起探索 JavaScript 中的 Promise,并学习如何更好地理解和使用它。很多人觉得 Promise 复杂难懂,其实不然,只要多加练习,你就能轻松掌握!本文将帮助你理解 Promise 的基础知识,了解其本质
TypeScript 面试宝典:核心概念与实用技巧 本文涵盖了typescript的核心概念和实用技巧,旨在帮助你更好地应对typescript面试。 一、TypeScript概述 TypeScript是JavaScript的超集,它添加了静态类型系统,从而提升代码质量,并在运行前发现错误。它支持接口、枚举、泛型等
前端挑战赛 12 月版作品:冬至盛典 项目概述 本项目是一个以冬至为主题的网站,生动地展现了全球各地庆祝冬至的丰富多彩的文化传统和科学内涵。网站设计精美,融合了科学知识、跨半球的对比体验以及不同文化的庆祝方式。 它采用冬季主题背景,并通过平滑滚动、动画效果(如图像旋转