1、打开【EXCEL2021】软件,新建【空白】文档。

2、点击【开始】菜单,点击【插入】选项,选择【图标】。

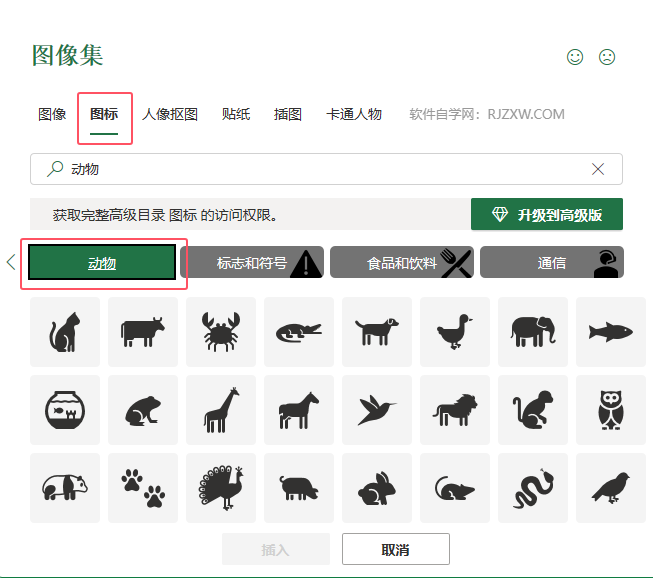
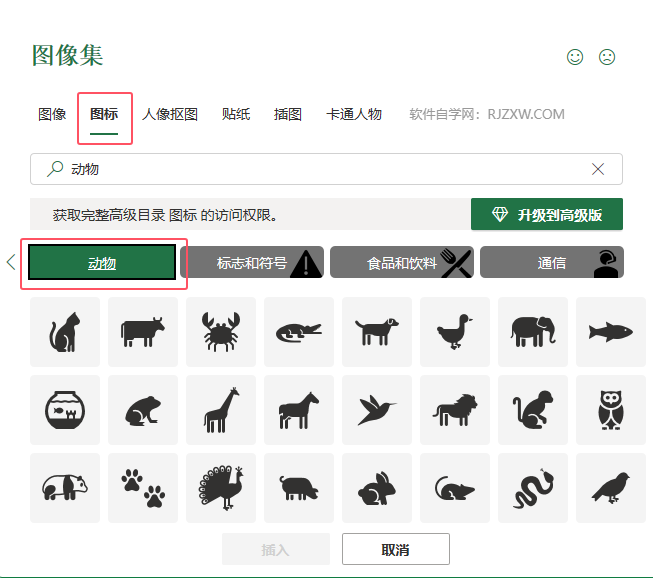
3、弹出【图像集】对话框,选择【图标】,再选择【动物】选项。

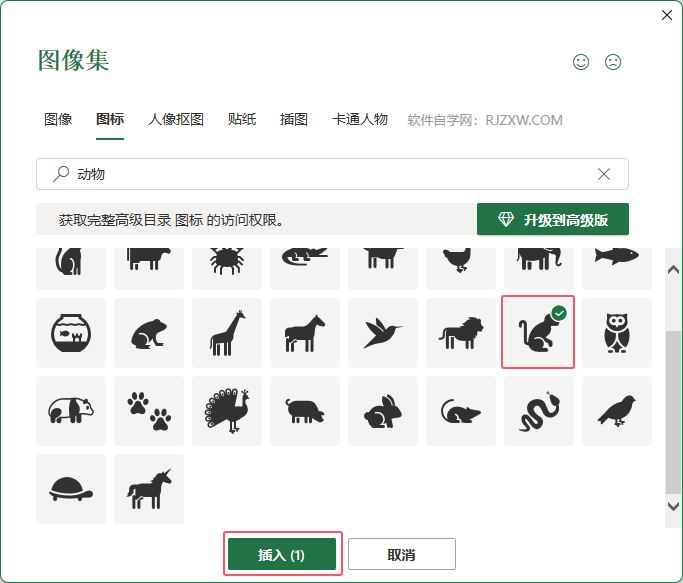
4、然后点击【猴子】图标选项,点击【插入】。

5、然后EXCEL2021插入了【猴子】图标。



1、打开【EXCEL2021】软件,新建【空白】文档。

2、点击【开始】菜单,点击【插入】选项,选择【图标】。

3、弹出【图像集】对话框,选择【图标】,再选择【动物】选项。

4、然后点击【猴子】图标选项,点击【插入】。

5、然后EXCEL2021插入了【猴子】图标。

Bootstrap 文档是学习和使用 Bootstrap 的官方指南,可在 Bootstrap 官方网站获取。每个组件的文档页面通常包含概述、示例代码、选项和属性、方法等。阅读文档时,可按需查找所需信息,注意不同版本差异,解决 CSS 覆盖问题,引入必要的 JavaScript 插件。实践是掌握 Bootstrap 的关键,从错误中学习,逐步成
Layui不支持直接控制背景图片平铺,需要通过CSS的background-repeat属性巧妙控制平铺方式:最简单的方法是在Layui元素的CSS中设置background-repeat: no-repeat;。对于复杂布局,可结合Layui组件结构,如layui-body的背景图片不重复:.layui-body { background-repeat: no-repeat; background-size: cover;
Layui 表单背景图设置技巧:直接给表单容器添加背景图可能会影响元素显示,建议利用层叠性控制背景图;使用精确选择器定位表单容器并设置背景属性;考虑使用压缩图片、调整图片大小和格式以优化加载速度;将样式单独写在 CSS 文件中以提高可维护性。 Layui表单背景图设置:那些你可能不知道
Layui弹窗可通过CSS的background-image属性设置背景图。需要利用success回调函数动态添加自定义类名,然后在CSS中定义对应的背景图样式,包括图片路径、大小、重复方式等。使用不同的类名可根据弹窗类型设置不同背景图,并注意避免样式覆盖、图片过大导致异常、优化性能等问题。 Layui弹窗
Composition API 实现 Element-UI 多级联动主要利用 ref、reactive 和 computed 管理数据,以及函数处理数据变化,实现数据驱动视图更新。关键在于根据上级选择动态计算下级选项,并通过函数重置下级选择,保证联动的正确性。 Composition API 如何实现 Element-UI 多级联动? 你肯
Vue和Element-UI级联下拉框props传值需明确数据结构,支持静态数据直接赋值。若数据动态获取,建议在生命周期钩子内赋值,并处理异步情况。对于非标准数据结构,需修改defaultProps或转换数据格式。使用有意义的变量名和注释,保持代码简洁易懂。为优化性能,可使用虚拟滚动或懒加载技术。
高效的远程搜索级联选择框的关键是:合理的请求策略:按需加载数据,避免一次性加载所有数据。数据处理:后端返回的数据结构要规范,做好错误处理和加载状态提示。性能优化:考虑分页、缓存和代码优化,提高加载效率。 Vue和Element-UI级联下拉框远程搜索:你真的懂吗? 很多同学在
Element-UI级联下拉框不支持懒加载,需要手动实现。懒加载的核心在于只加载当前可见层级的数据,在节点展开时再异步加载子节点数据。实现的关键在于load方法,通过@node-click事件在节点被点击时触发异步加载。注意数据格式优化、缓存机制、错误处理和无限加载策略等性能优化要点。 Vue和E
自定义 Vue 和 Element-UI 级联下拉框模板涉及以下步骤:理解级联选择器的工作原理和 Vue 的插槽机制。在 el-cascader 中使用 scoped-slot 来定义自定义模板。使用 node 和 data 变量获取当前节点信息和原始数据。根据需求灵活显示数据,例如图标或不同样式。注意数据结构符合 Element-UI 要求,并正确使用
前端挑战赛:冬至主题电子杂志网站 本项目是一个桌面端电子杂志网站,设计简洁现代,灵感源于书籍排版。使用HTML、CSS和JavaScript构建。 在线预览与代码查看: 在线预览:[此处添加预览链接] 代码查看:[此处添加代码链接] 项目开发过程: 项目基