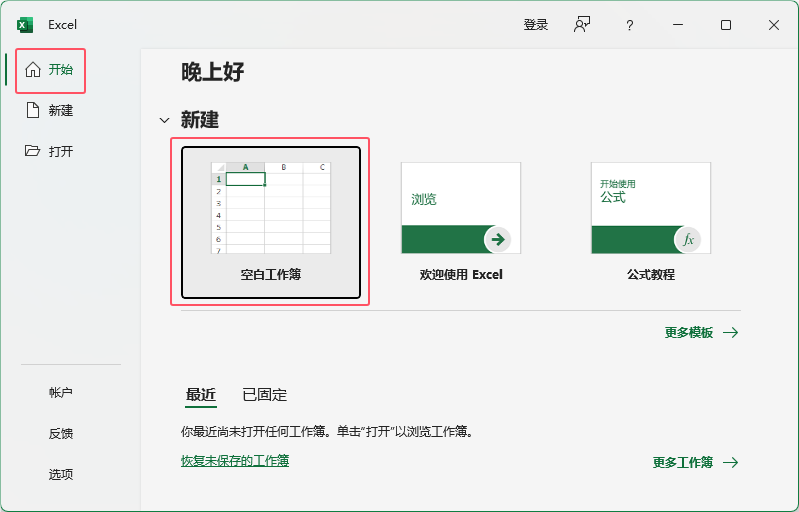
1、打开【Excel2021】软件,点击【开始】菜单,点击【空白工作簿】选项。

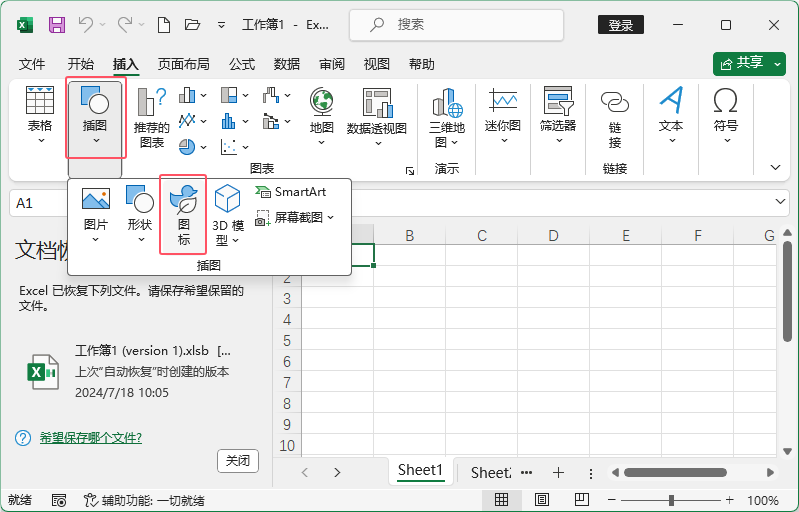
2、点击【插入】菜单,选择【插图】,再选择里面的【图标】选项。

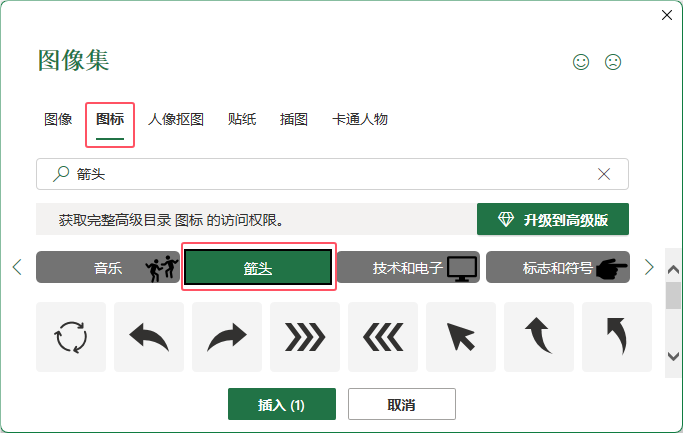
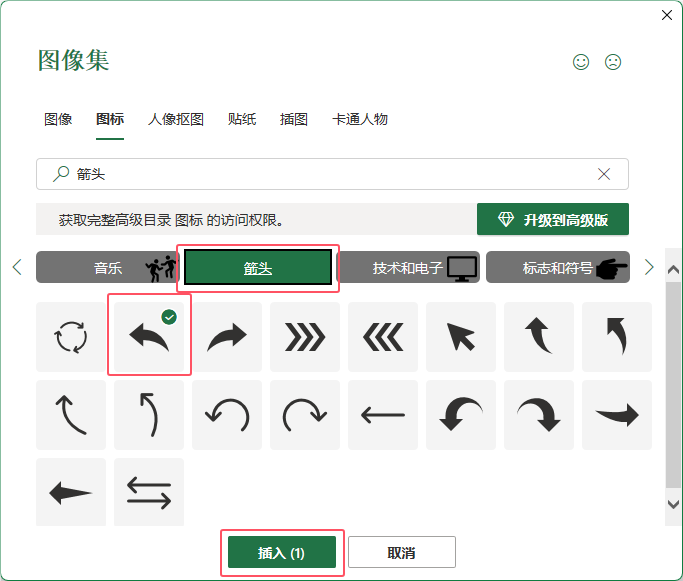
3、此时会弹出【图像集】对话框,选择【图标】选项,再选择【箭头】的分类。

4、【箭头】分类里面有很多图标,选择【向左弧箭头】图标选项,点击【插入】确定即可。

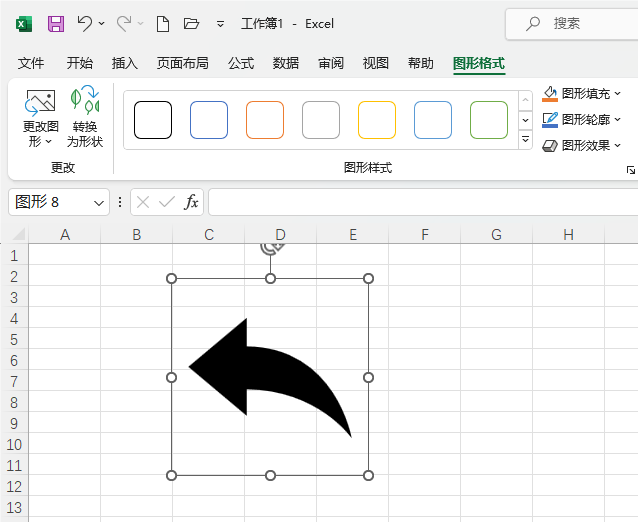
5、等待加载后,Excel2021工作表中插入了向左弧箭头图标。此方法你学会吗?