1、打开【EXCEL2021】软件,新建【空白】表格。

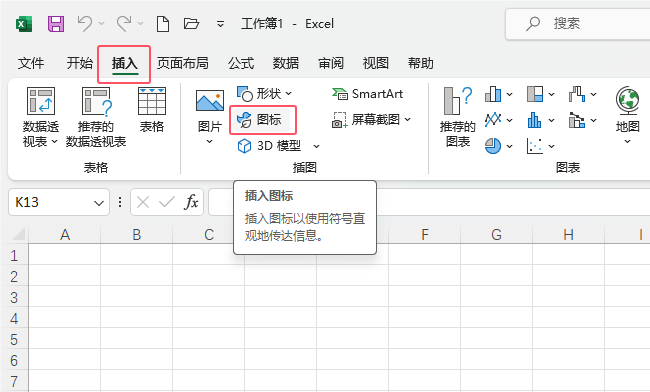
2、然后鼠标点击【插入】菜单,再点击【图标】选项。

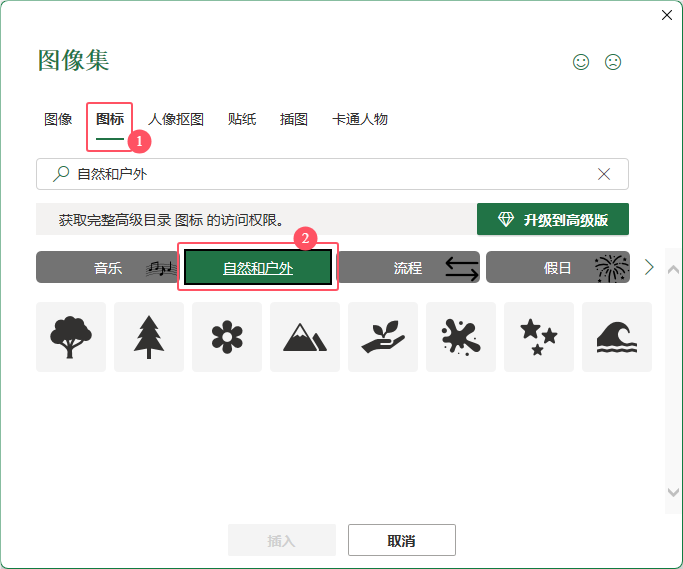
3、弹出【图像集】面板,点击【图标】选项,再选【自然和户外】选项。

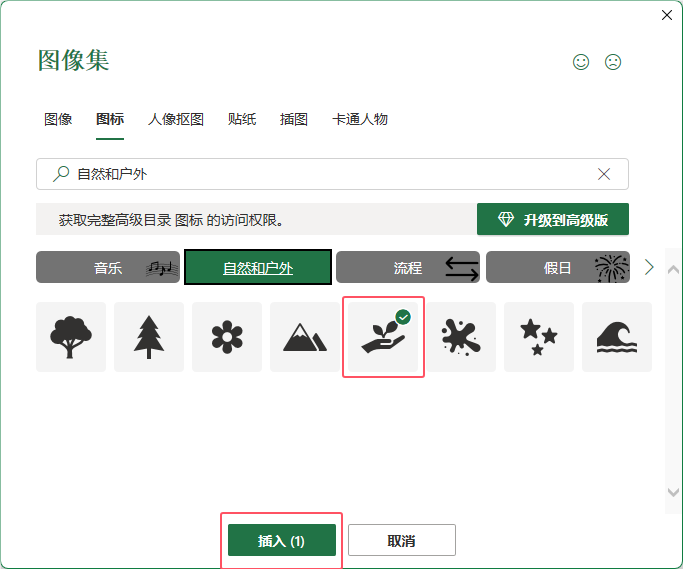
4、选择【手掌上和小草】图标选项,点击【插入】。

5、这样Excel2021插入了【手掌上和小草】图标。



1、打开【EXCEL2021】软件,新建【空白】表格。

2、然后鼠标点击【插入】菜单,再点击【图标】选项。

3、弹出【图像集】面板,点击【图标】选项,再选【自然和户外】选项。

4、选择【手掌上和小草】图标选项,点击【插入】。

5、这样Excel2021插入了【手掌上和小草】图标。

解答:如果 HTML 文件无法打开,可能是 HTML 文件自身有问题,或浏览器环境有问题。具体步骤:检查文件路径和文件名是否正确。确保 HTML 文件使用 UTF-8 编码。使用开发者工具的“Console”选项卡查看错误信息。使用“Elements”选项卡检查 HTML 代码的结构。检查 DOCTYPE 声明是否正确。使用绝对路径或检查
要检查 HTML 代码错误,请使用 HTML 校验器(如 W3C 验证器)以找出语法、语义和潜在问题。还可结合代码编辑器的语法检查功能和 linter 工具,以检查代码规范和潜在问题。常见的错误包括嵌套问题、属性错误、编码错误和未关闭的标签。请仔细阅读错误报告,并根据代码进行分析。优化代码性能可以通过简洁性、
摘要:在 Vue 中去除下划线,可使用以下方法:字符串替换:简单粗暴,但不适用于下划线数量或位置不固定时。计算属性:使用正则表达式将下划线转换为驼峰命名法,性能优于字符串替换。过滤器:简洁明了,但数据更新时会重新执行,影响性能。数据源头处理:与后端协商,将下划线在数据获取时转换为驼峰命名法
Angular中去除下划线的方法包括:在数据获取处进行替换,如在服务中使用map操作符;在组件中使用自定义管道,封装替换逻辑并用于模板;考虑性能影响,对于大量数据,可在后端处理或使用高级字符串处理库。 如何在Angular中去除下划线? 一个老鸟的碎碎念 你问如何在Angular中去除下
内存占用爆表导致电脑卡顿?别急!关闭无用程序(任务管理器关闭后台进程)重启电脑(释放内存,修复 bug)清理临时文件(磁盘清理工具或专业软件)升级内存条(增加高速公路车道)检查是否有病毒或恶意软件(杀毒软件定期扫描) 电脑卡得像蜗牛爬?内存占用爆表?别急,让我这个老司机带你
使用在线平台可以快速方便地查看 Bootstrap 结果,避免繁琐的本地环境搭建。常用的平台有 CodePen/JS Fiddle、StackBlitz 和非官方在线 Bootstrap 编辑器。高效利用的关键在于理解 Bootstrap 工作原理,合理组织代码,并使用代码片段和模板。常见坑包括 CSS 冲突和 JavaScript 错误,解决方法是使用更具体的
Layui不提供原生居中背景图片的方法,需要通过CSS实现。设置background-position: center center;使图片水平垂直居中,配合background-size: cover;或contain;控制图片大小,cover覆盖容器,contain完全显示。此外,应使用background-repeat: no-repeat;避免重复显示。若需响应式设计,可使用媒体查询调整ba
Layui主题背景图设置涉及多个模块的CSS。针对特定区域修改背景图,需要根据目标区域选择合适的CSS文件或添加自定义CSS。对于主体背景,可在页面添加CSS规则;对于特定模块背景,需找到对应的CSS类名并针对性添加CSS,但需注意Layui升级后类名可能变化。建议使用更具体的CSS选择器,避免过度依赖全局CSS修改,
Element-UI 级联下拉框通过自定义事件实现父子组件通信:父组件监听子组件发出的 change 事件,获取选择结果。handleChange 方法用于处理选择逻辑,可根据层级差异执行不同操作。为了获取中间过程信息,需要在级联选择框内部自定义事件,每选择一级触发一个事件。对于大型数据集,优化数据加载方式和使用包装
答案:使用 Element-UI 的 el-cascader 组件实现树形结构的级联选择。详细描述:数据结构:树形结构要求特定的数组结构,每个节点包含 value、label 和 children 属性。性能优化:a. 懒加载:仅加载当前可见节点。b. 虚拟滚动:提高长列表的性能。c. 数据预处理:转换数据格式以优化渲染。可读性和可维护性: