1、打开【Excel2021】软件,新建【空白】表格文档。

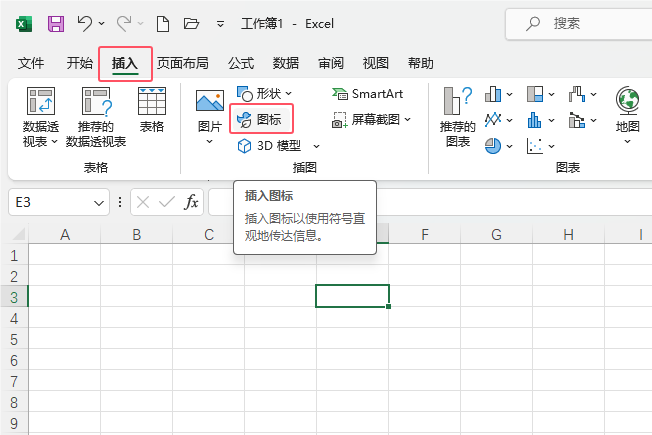
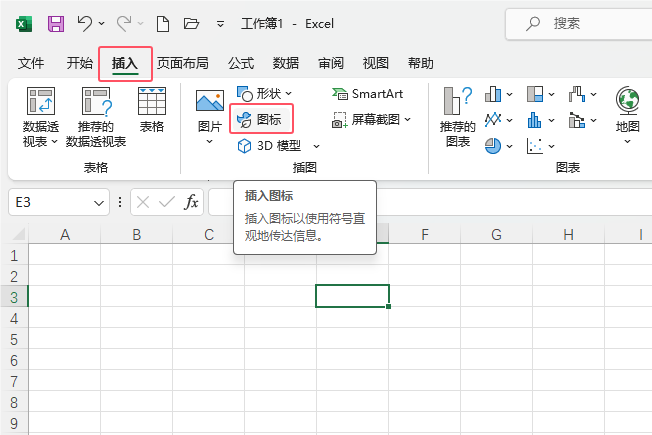
2、点击【插入】菜单,选择【图标】选项。

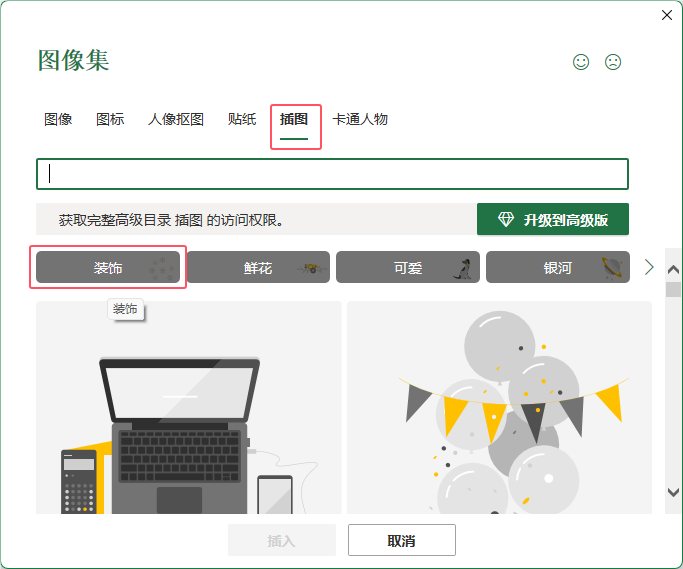
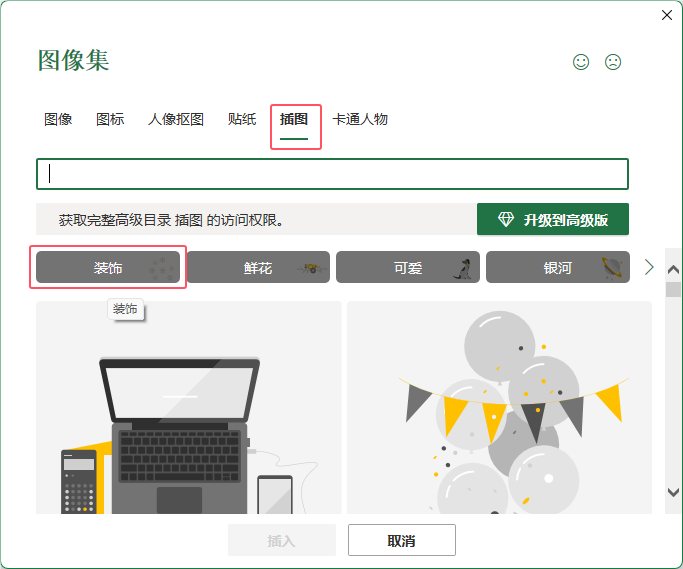
3、弹出【图像集】,选择【插图】选项里面的【装饰】选项。

4、选择【笔刷】插图,点击【插入】。

5、这样【Excel2021表格】中插入了【笔刷】插图。



1、打开【Excel2021】软件,新建【空白】表格文档。

2、点击【插入】菜单,选择【图标】选项。

3、弹出【图像集】,选择【插图】选项里面的【装饰】选项。

4、选择【笔刷】插图,点击【插入】。

5、这样【Excel2021表格】中插入了【笔刷】插图。

学习javascript应该是一件有趣的事,特别是如果学习方法足够简单的话。本文力求以清晰易懂的方式讲解javascript中的类型比较。 我们将重点比较字符串与数字,以及布尔值与数字。 以下是一些示例,帮助您更好地理解: 最后,还有一个示例可以帮助您消除任何可能存
这是12月前端挑战赛的参赛作品,主题为CSS艺术:12月 创作灵感 十二月,在我的脑海中浮现出宁静的雪景、月夜,以及雪人伫立在冰雪仙境中的温馨画面。这幅作品旨在捕捉冬日梦幻般的精髓,将飘雪的魅力与星夜的静谧光芒完美融合。 作品展示 点击链接查看在线演示及代
使用 Node.js 的 node-cron 包实现定时删除 本文介绍如何利用 Node.js 的 node-cron 包,实现对数据库用户数据的定时删除功能。 1. 安装 node-cron 包 首先,使用 npm 安装 node-cron 包: 1 npm install node-cron
如何查看浏览器中的Vue版本?直接引入CDN:使用console.log(Vue.version)或console.log(Vue)。模块化集成:检查package.json以确定版本号。在项目代码中查找Vue的引入方式(例如import Vue from vue)。根据项目结构,从全局作用域或Vue实例获取版本信息。复杂场景:结合项目结构和构建工具进行调试。理解Vu
下载的 HTML 文件打不开的原因有多种,包括:文件损坏;文件大小不正确;浏览器问题;HTML 文件编码识别错误;HTML 文件中存在代码错误。 下载的HTML文件打不开?这问题,老生常谈了,但背后原因可不少。别急,咱慢慢分析。 先说最简单的:文件本身损坏。这就像你下载了个烂掉的苹
要改变下划线颜色,需要修改文本或元素的text-decoration-color属性。通过CSS可以轻松设置,但要注意不同浏览器兼容性,老旧浏览器可能需要使用背景图模拟下划线。如果使用框架或库,需要通过框架机制进行修改。对于更精细的控制或复杂效果,可借助SVG或Canvas等高级技术,但需考虑性能损耗。最终选择取决于
UniApp动态设置组件宽度,可使用class控制,需要预先定义不同宽度的样式类,或动态生成样式类。具体步骤:1. 定义不同宽度的样式类。2. 使用 :class 指令动态绑定样式类,根据数据切换宽度。3. 使用进阶策略动态生成样式类(不推荐)。4. 注意单位和响应式设计。5. 避免频繁更新class以优化性能。
在 UniApp 中,可通过 v-bind 动态绑定图片的宽度,如 . 此外,可通过以下技巧增强效果:根据图片宽高比调整宽度,保持比例不变。使用 uni.getImageInfo 获取图片实际大小,进行精确计算。注意加载失败情况,添加错误处理机制。优化性能,尽量缓存图片信息,避免频繁请求。 UniApp动态设置
学习javascript应该是一件有趣的事!如果能用简单的方式理解它,那就更有趣了。本文力求用最简洁明了的语言解释javascript中的??和||运算符。 虽然??和||运算符看起来很相似,但它们之间存在关键区别,因此需要同时了解它们。 示例: 运算符优先级: 运算
glam up my markup:冬至 - 前端挑战赛 12 月作品 项目概述 本项目是一个交互式单页应用 (SPA),旨在以引人入胜的方式探索冬至的科学和文化意义。该应用使用 React、TypeScript 和 Tailwind CSS 构建,将静态 HTML 内容转化为现代、响应式且易于访问的 Web 体验。 核心功能: