1、点击软件界面上的软件图标。如下图:

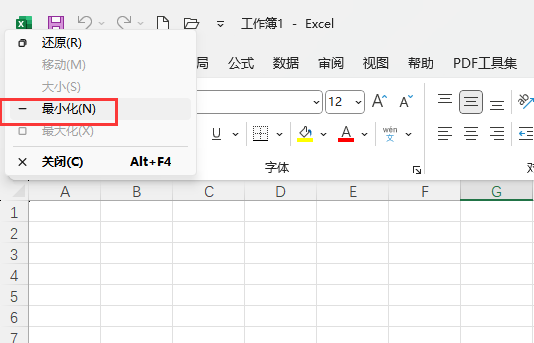
2、点击图标后,再点击里面的最小化。如下图:

3、这样软件就隐藏到了状态栏上。如下图:



1、点击软件界面上的软件图标。如下图:

2、点击图标后,再点击里面的最小化。如下图:

3、这样软件就隐藏到了状态栏上。如下图:

当输入框被选中时,会出现一个默认的黑色边框(通常是浏览器默认的外观样式)。要去除这个黑框,可以使用CSS来自定义输入框的外观样式。 有几种方法可以去除输入框被选中时的黑框,下面将详细介绍每一种方法,以及如何实现。 方法一:使用CSS的outline属性 可以使用CSS的ou
Simple Website Template Welcome to Simple Website Template About Us Lorem ipsum dolor sit amet consectetur adipisicing elit. Voluptatem doloremque ea ullam voluptate odit veniam beatae recusandae consectetur eius fugit repellendus
HTML表格是一种用于展示数据的标准元素,它由行和列组成,每个单元格可以包含文本、图像或其他HTML元素。表格可以用于各种用途,例如显示数据、创建布局或呈现网页内容。 一种常见的用法是在网页上显示数据。通过使用表格,可以清晰、有序地展示大量的信息。表格可以通过添加表头、行和列来
CSS清除浮动是指在页面布局中解决由于浮动元素导致的父元素高度塌陷或者溢出问题。CSS中常用的清除浮动的方法有多种,包括添加额外的空元素、使用伪元素、使用clear属性和使用overflow属性等。 1. 添加额外的空元素 这是最常用的清除浮动的方法之一,可以在浮动元素后面添加一个空的
*网站域名,指的是从购买之日起,可以*使用的网站域名,不需要每年续费。对于个人用户和企业来说,拥有一个*网站域名具有很多优势和重要性。 首先,拥有*网站域名可以增强个人或企业的品牌形象。一个好的网站域名可以成为品牌的代言人,给人一个直观的印象。通过*网站域名,企业可以有效地宣
CSS hack是用于解决不同浏览器之间CSS兼容性问题的一种技术手段。由于不同的浏览器对于CSS的解析和渲染机制存在差异,因此在编写CSS样式时,可能会出现在某些浏览器中显示正常,但在其他浏览器中显示异常的情况。为了解决这些CSS兼容性问题,开发者就需要使用CSS hack来修复这些显示异常。
CSS精灵图(CSS Sprite)是一种将多个小图标和背景图合并到一张大图中,通过CSS的background-position属性来控制显示不同的部分,从而减少了网络请求并提高了网页性能的技术。 CSS精灵图的使用主要有以下几个步骤: 1. 创建精灵图:将多个小图标和背景图合并到一张大图中。可以使用
响应式网站模板是一种能够根据设备屏幕大小自适应调整的网页设计模式。它可以确保网站在不同的设备上都能够提供良好的用户体验,并且能够自动适应不同的屏幕尺寸和分辨率。 响应式网站模板的设计思路是基于移动优先原则。以前的网站设计通常是为了适应桌面设备而设计的,而手机和平板电脑等
免费云服务器是一种用于存储和运行应用程序的虚拟计算资源,它可以帮助用户在云端部署和管理自己的项目,而无需购买和维护物理服务器。在市场上,有一些提供免费云服务器的网站,它们不仅能提供稳定可靠的计算资源,还赋予用户绝大部分的自由度和弹性。 首先,亚马逊AWS(Amazon Web Servic
网站是一种通过互联网访问的、由一组相关的网页组成的在线服务或信息平台。它通常由一个域名、主页和其他网页组成,以提供简便、直观且互动性强的方式来展示内容、提供服务或交换信息。 网站的基本组成部分包括: 1. 域名:网站的*名称,例如www.example.com。它是网站的地址,负责