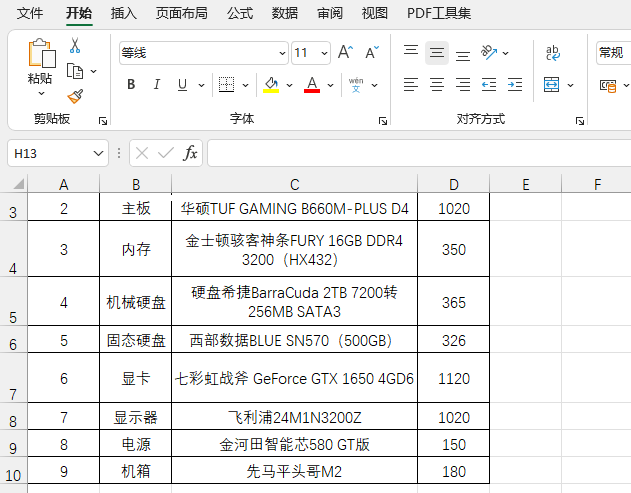
第1步、打开做好的表格文件。

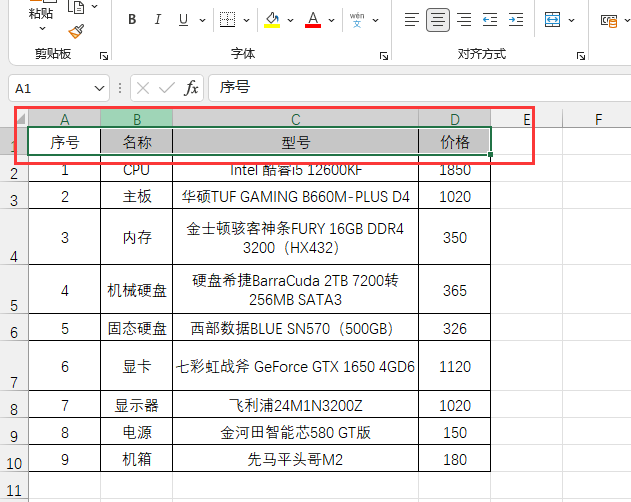
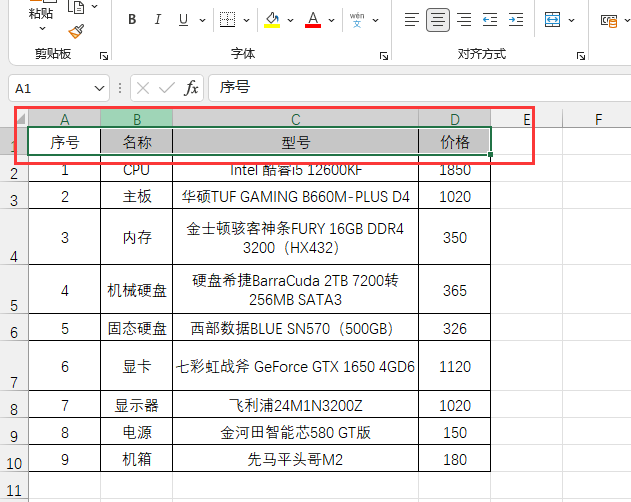
第2步、选择要设置的单元格内容。

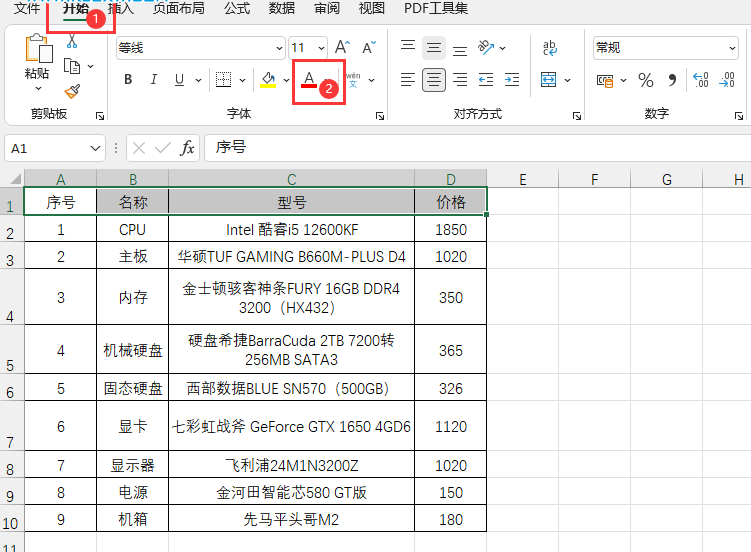
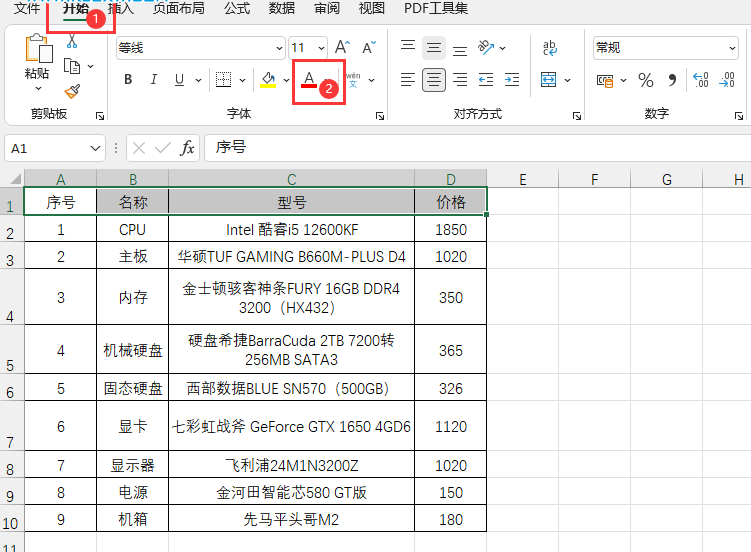
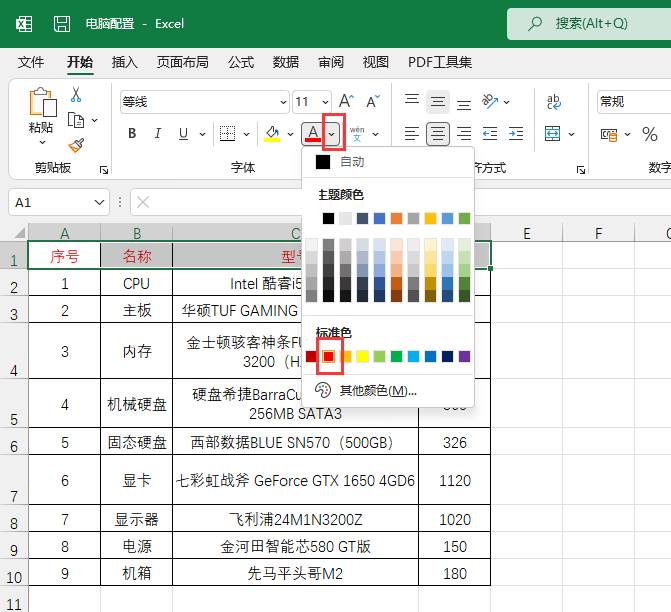
第3步、点击开始菜单,点击字体颜色。

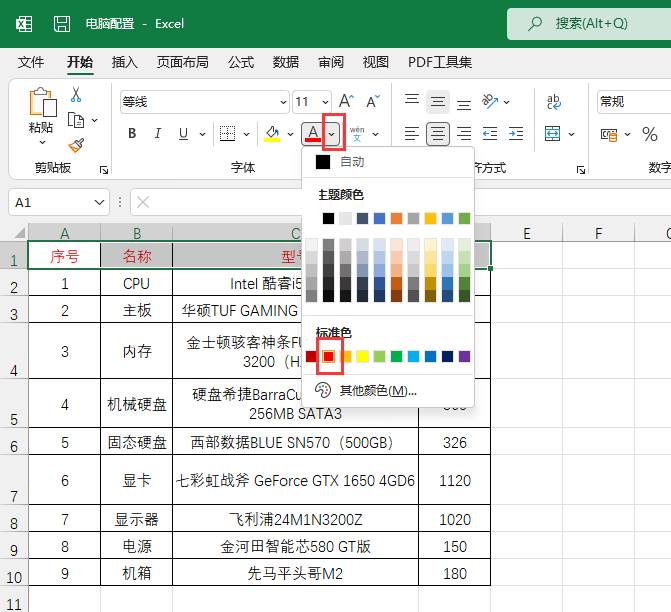
第4步、点击字体颜色后面的小三角形,设置红色。

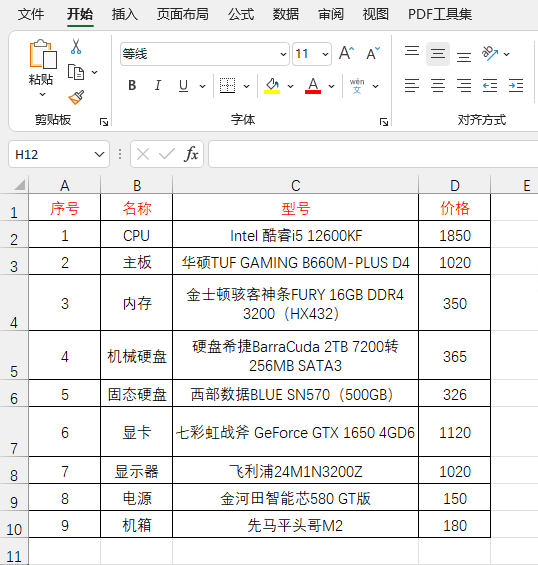
第5步、这样选中的文字内容就变成了红色。



第1步、打开做好的表格文件。

第2步、选择要设置的单元格内容。

第3步、点击开始菜单,点击字体颜色。

第4步、点击字体颜色后面的小三角形,设置红色。

第5步、这样选中的文字内容就变成了红色。

1、点击【插入菜单】,再点击【图标】选项。 2、然后点击【图标】选项,选择【免费】。 3、然后选择【教育教学】选项,再选【多色】选项。
Bootstrap 图片居中方法多样,不一定要用 Flexbox。如果仅需水平居中,text-center 类即可;若需垂直或多元素居中,Flexbox 或 Grid 更合适。Flexbox 兼容性较差且可能增加复杂度,Grid 则更强大且学习成本较高。选择方法时应权衡利弊,并根据需求和偏好选择最适合的方法。 Bootstrap 图片
1、点击【插入菜单】,再点击【图标】选项。 2、然后点击【图标】选项,选择【免费】。 3、然后选择【教育教学】选项,再选【多色】选项。
Bootstrap 图片居中有两种更佳方案:利用网格系统(创建容器,设置宽度,居中图片)或 Flexbox(设置 Flexbox 布局并居中图片)。避免使用 text-center,因为它脆弱且不稳定,而网格和 Flexbox 提供更稳健、更优雅的解决方案,并能优化性能和最佳实践。 Bootstrap 图片居中:别被 text-cen
1、点击【插入菜单】,再点击【图标】选项。 2、然后点击【图标】选项,选择【免费】。 3、然后选择【教育教学】选项,再选【多色】选项。
为什么margin: auto无法为Bootstrap图片居中?因为Bootstrap的父元素通常没有明确的宽度,导致margin: auto失效。可靠的图片居中方案:使用text-center类(简单,但仅适用于单行图片)使用Flexbox布局(功能强大,适用于单行和多行图片)使用Grid布局(更精细控制,适用于复杂布局)最佳实践:根据需求选择方
1、点击【插入菜单】,再点击【图标】选项。 2、然后点击【图标】选项,选择【免费】。 3、然后选择【教育教学】选项,再选【多色】选项。 4、选择书本图标,点击【立即使用】。
Layui表格清空数据时,分页是否受影响取决于清空方法。直接清空数据可能会导致分页失效,而通过table.reload()方法清空特定页数据或重置分页可保持分页正常。 Layui表格清空与分页的那些事儿 你肯定在想,Layui表格清空数据,分页会不会跟着一起“凉凉”?答案是:不一定。这取决于
1、点击【插入菜单】,再点击【图标】选项。 2、然后点击【图标】选项,选择【免费】。 3、然后选择【教育教学】选项,再选【多色】选项。 4、选择圆规图标,点击【立即使用】。
Layui表格清空:不使用reload方法,直接操作DOM或使用render方法传入空数组清空表格数据即可。首先通过JavaScript清空DOM元素内容,或者使用render方法更新表格,传入一个空数组作为data参数。 Layui表格的清空:reload?别被它迷惑了! 很多朋友觉得Layui表格清空数据,就得用rel