1、打开word2021软件,新建空白文档。

2、然后点击插入菜单,点击图标。

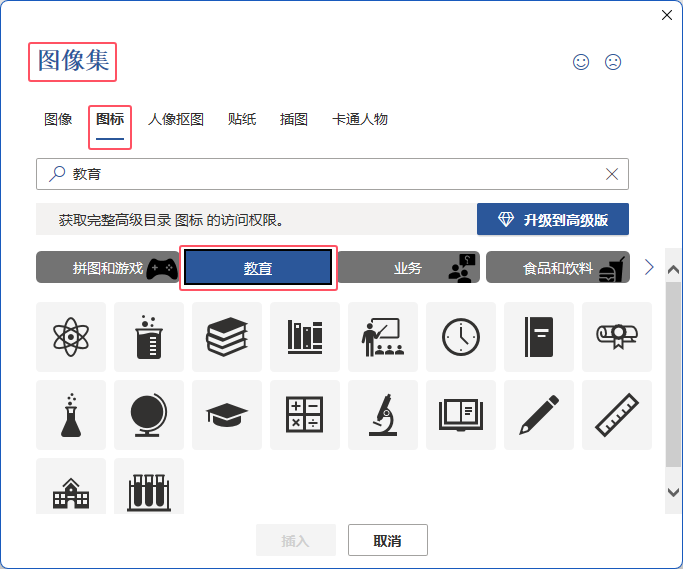
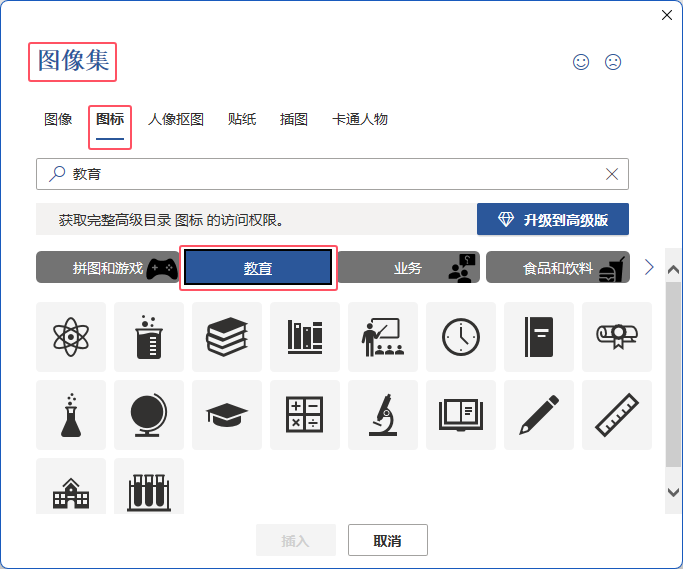
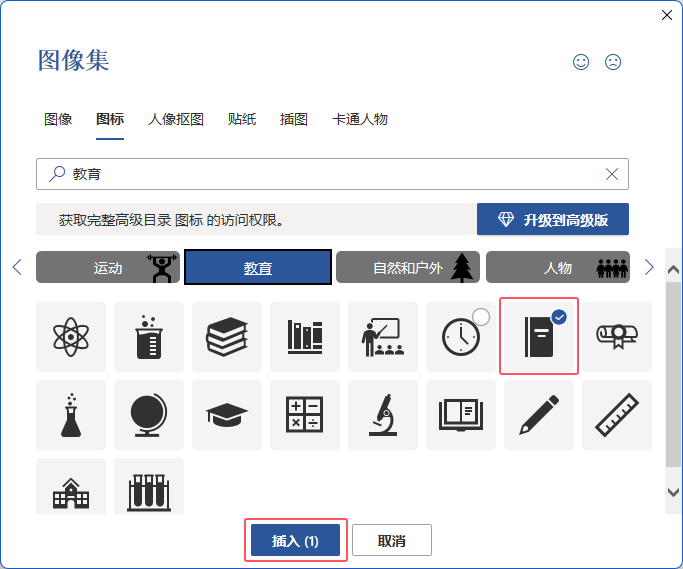
3、弹出图像集面板,点击图标选项,点击教育选项。

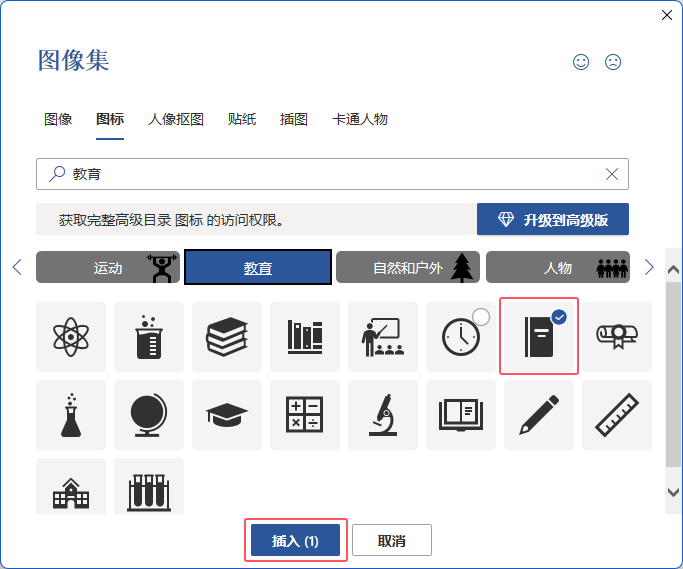
4、选择教室门图标,点击插入选项。

5、这样word2021中插入了教室门图标。



1、打开word2021软件,新建空白文档。

2、然后点击插入菜单,点击图标。

3、弹出图像集面板,点击图标选项,点击教育选项。

4、选择教室门图标,点击插入选项。

5、这样word2021中插入了教室门图标。

Layui表格清空:不使用reload方法,直接操作DOM或使用render方法传入空数组清空表格数据即可。首先通过JavaScript清空DOM元素内容,或者使用render方法更新表格,传入一个空数组作为data参数。 Layui表格的清空:reload?别被它迷惑了! 很多朋友觉得Layui表格清空数据,就得用rel
1、点击【插入菜单】,再点击【图标】选项。 2、然后点击【图标】选项,选择【免费】。 3、然后选择【教育教学】选项,再选【多色】选项。 4、选择博士帽图标,点击【立即使用】。
Layui表格清空后表头不会消失,而是由于没有数据填充而导致表格区域为空,视觉上误以为表头也消失了。避免误解的方法是保留占位符数据,例如一行提示信息或动态加载时的加载状态提示。 Layui表格清空后,表头去哪了?真相只有一个! 很多朋友在用Layui表格的时候,可能会遇到这么个
1、点击【插入菜单】,再点击【图标】选项。 2、然后点击【图标】选项,选择【免费】。 3、然后选择【教育教学】选项,再选【多色】选项。 4、选择互联图标,点击【立即使用】。
清空 Layui 表格数据,保留结构:控制 data 参数,清空数据而不删除表格结构。使用包含提示信息的空数组或自定义数据填充 data 参数。利用 emptyData 参数配合空数组,简化提示信息的实现。优先考虑用户体验,选择最佳的清空方法,提供友好的视觉效果和用户体验。 Layui表格清空:留住结构
1、点击【插入菜单】,再点击【图标】选项。 2、然后点击【图标】选项,选择【免费】。 3、然后选择【教育教学】选项,再选【多色】选项。 4、选择桌子图标,点击【立即使用】。
在 Vue 中,export default 的使用情况取决于项目规模和维护性。虽然在导出单个组件且无命名冲突时可以省去,但为了保障代码的可读性和可维护性,尤其是在大型项目中,强烈建议坚持使用 export default。它不仅能清晰地导出默认组件,还能避免命名冲突,提升开发效率。 Vue中export defaul
在WPS文字文稿中插入洗手图标的方法: 1、打开【WPS】软件,新建【文字文稿】。 2、然后点击【插入】菜单,点击【图标】选项。
export default 和 export 导出方式的区别:export 允许命名导出,导入时需使用相同名称,可导出多个组件,清晰且易维护。export default 仅允许导出一个默认值,简化导入但降低清晰度,在大型项目中容易导致命名冲突。建议优先使用 export,除非确信仅需导出一个组件时才使用 export default。
在WPS文字档中插入双手举起图标的方法: 1、打开【WPS】软件,新建【文字文稿】。 2、然后点击【插入】菜单,点击【图标】选项。