xc在cad中的使用方法:
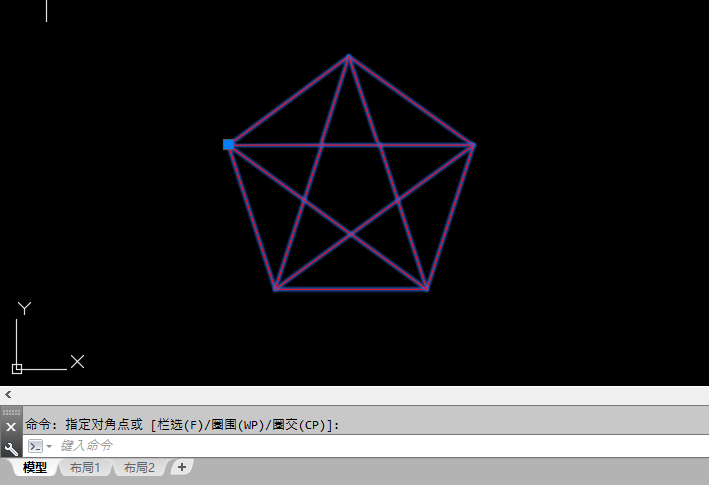
1、打开CAD软件,创建图案后并进行生成块。只有块才能用这个功能。

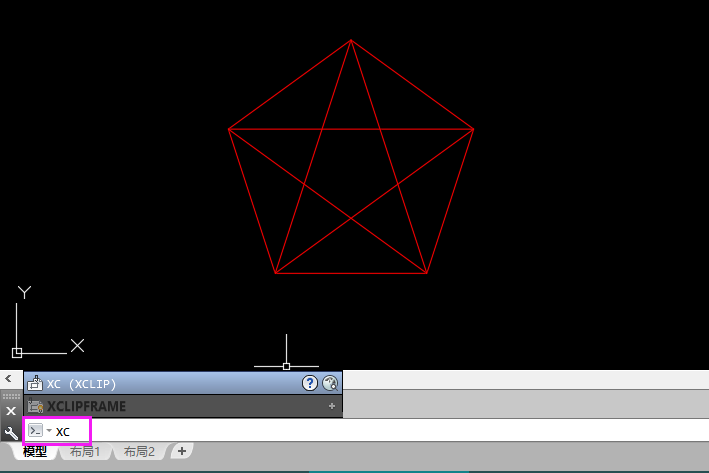
2、在CAD命令栏上,输入XC命令,空格。效果如下:

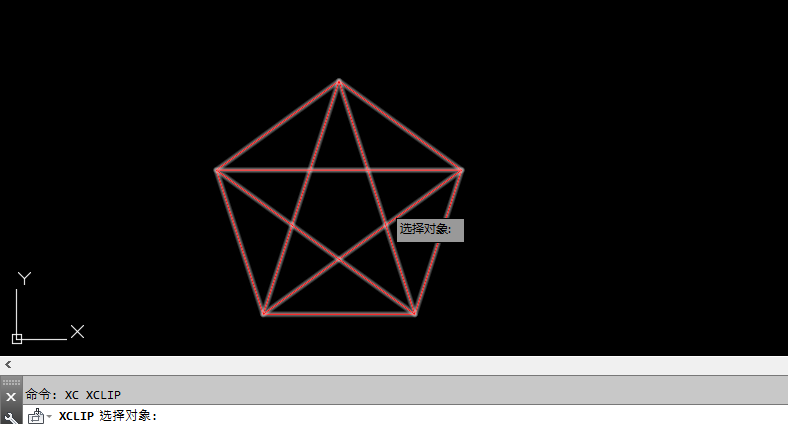
3、XCLIP选择对象,选择块对象。效果如下:

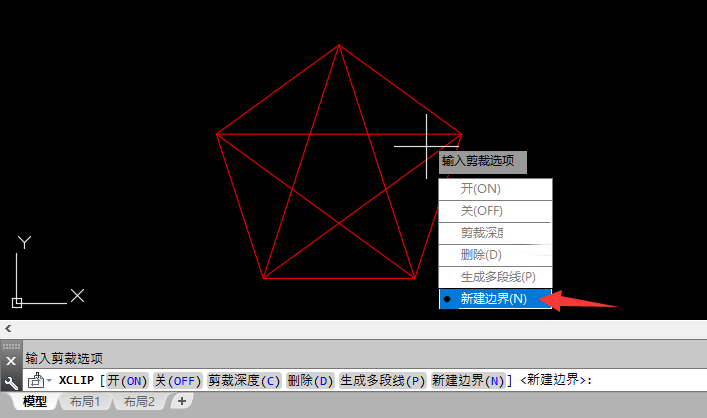
4、点击新建边界。效果如下:

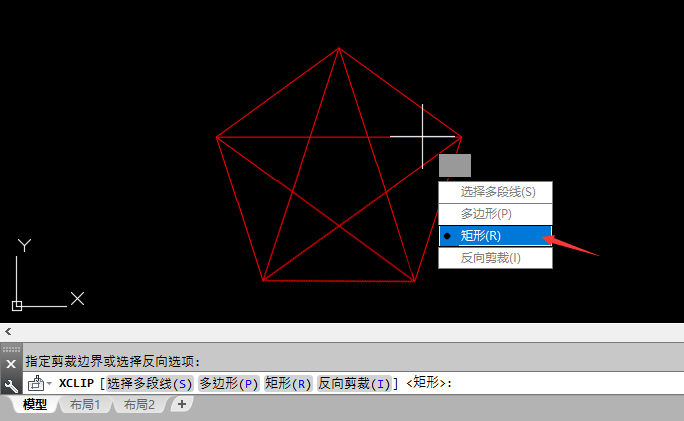
5、然后再点击矩形,效果如下:

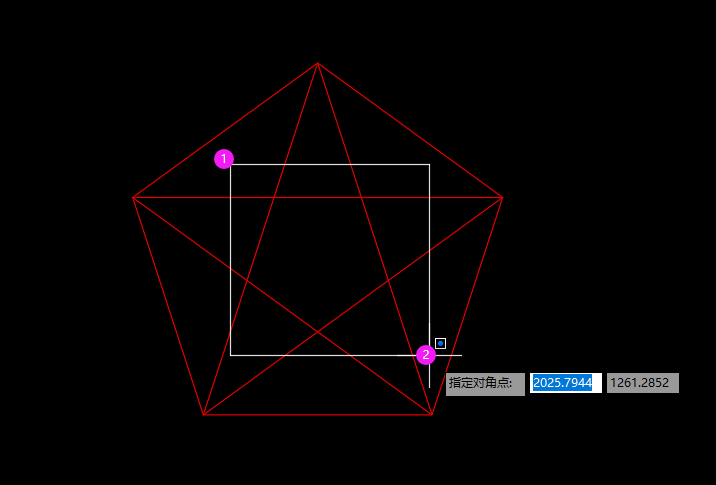
6、绘制一个矩形出来,效果如下:

7、这样图形就裁剪在矩形中。效果如下:


