1、打开CAD软件,新建空白文档。效果如下:

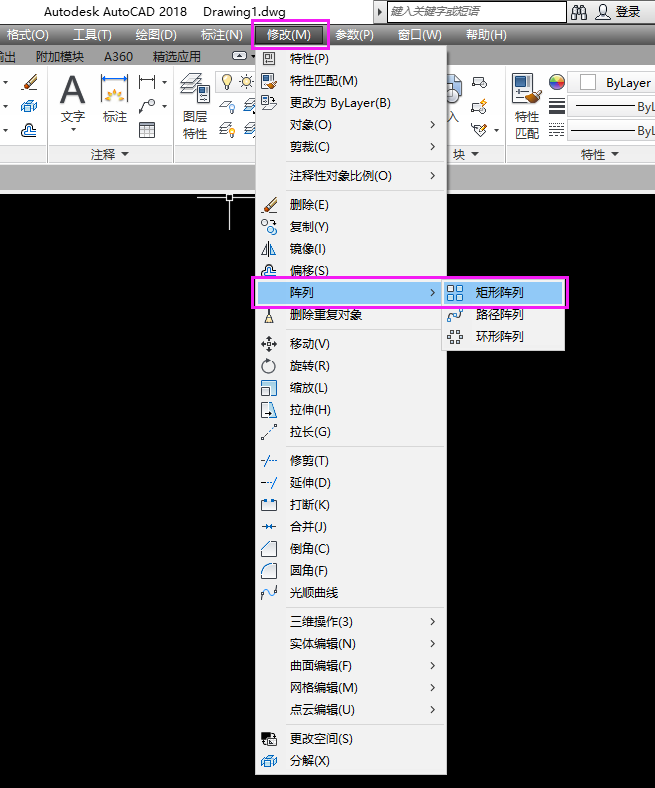
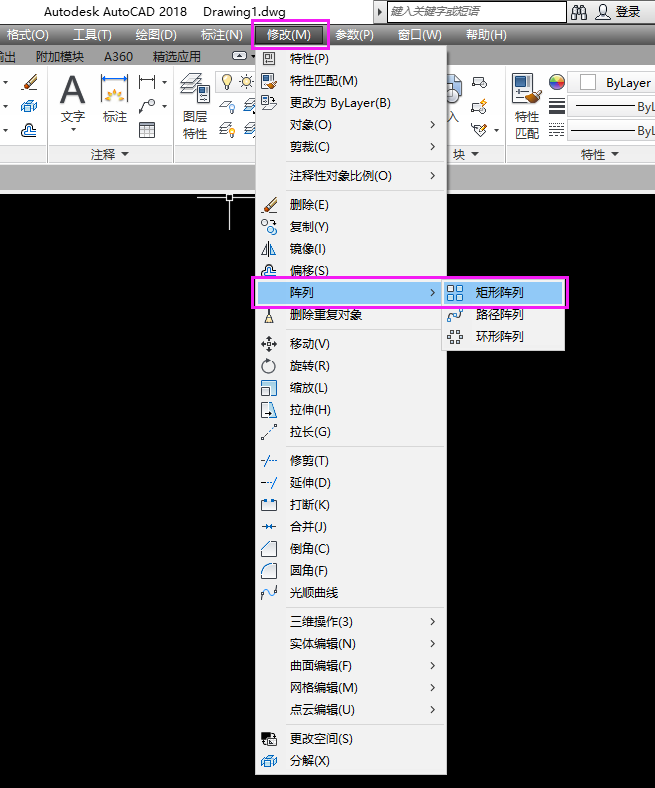
2、点击修改菜单,点击阵列里面的矩形阵列,效果如下:



1、打开CAD软件,新建空白文档。效果如下:

2、点击修改菜单,点击阵列里面的矩形阵列,效果如下:

导出 Photoshop PDF 时,根据不同需求调整选项至关重要。高压缩等级可减小文件体积,但会牺牲图像质量;中等压缩等级适合网络分享;无压缩或低压缩等级适用于印刷。选择合适的颜色模式:RGB 用于网络展示,CMYK 用于印刷。嵌入字体可避免字体丢失。根据需求调整图像分辨率,权衡清晰度与文件大小。导出前合并
PS导出PDF不失真需遵循以下步骤:检查图像分辨率(印刷用300dpi以上);设置导出格式为CMYK(印刷)或RGB(网页);选择合适的压缩率,图片分辨率与设置分辨率一致;矢量图用专业软件处理后再导出PDF;避免使用模糊、羽化等效果。针对不同场景,印刷用高分辨率、CMYK模式、低压缩;网页用低分辨率、RGB模式、
在 Bootstrap 中优雅居中图片,需要选择适合布局结构的方法:Flexbox:使用 justify-content-center 和 align-items-center 控制居中;Grid 系统:使用 place-items: center;更精细控制:设置 display: block; margin: auto;。选择最合适的方法,避免不必要的嵌套,并设置父容器的高度以确保图片居中。
Bootstrap 中图片居中方法包括:使用 Flexbox:父元素设置 d-flex 和 justify-content-center 水平居中,align-items-center 垂直居中。使用 Grid 布局:父元素设置 d-grid 和 height,内部 div 设置 p-2 为图片添加内边距。绝对定位和 margin:图片设置 position: absolute,用 margin 调整位置,transform
基于 material ui 的组件表。 这个想法来自于不同软件的不同实现中出现的许多困难 该板仅经过测试使用。 react 但可以在不同的工具中使用 材质表文档 ui 材质 1 npm i table-component-mui-lib
针对 Bootstrap 中图片垂直居中问题,没有完美的方案,选择方法取决于具体场景和性能要求。Flexbox 中使用 align-items: center 属性可以轻松实现垂直居中,适用于图片高度一致的情况。如果图片高度不一致,可以控制容器高度或使用 Bootstrap 类指定高度。避免不必要的嵌套以优化性能,复杂场景下可考虑使用
Layui表格清空所有行的最高效方法是直接操作表格DOM,通过以下步骤实现:获取Layui表格实例。找到表格的tbody元素。清空tbody元素的innerHTML。调用table.reload()重新渲染分页。错误处理机制确保了找不到tbody元素时会打印警告信息,性能优化建议使用虚拟滚动或分块加载数据。 Layui表格一
Layui表格数据重置涉及重新渲染表格,更新数据源。有四种主要策略:直接替换数据源(性能要求高);清空数据源再重新加载(依然费性能);局部更新(高效,只更新有变动的部分);大数据使用虚拟滚动(提升性能)。选择策略时需考虑数据量和性能要求,避免常见错误(如数据源类型错误、表格ID错误等),并借
Layui表格清空后重新渲染有三种方案:直接reload、销毁后再渲染、更新数据源并设置initSort为false。对于简单场景,直接reload即可;复杂场景推荐销毁后再渲染或更新数据源并设置initSort为false。结合虚拟滚动或分页技术可优化性能。需要注意数据源正确性、自定义列配置、table.reload()参数、开发者工具调
export default并非仅用于导出 Vue 组件,它还能:导出一个模块的单一默认值。导出组件时,允许在导入时使用自定义名称。将组件的依赖关系打包导出,方便导入使用。 Vue中的export default:不止是导出 你可能见过无数次export default,觉得它就是Vue组件导出的一种方式,对吧?