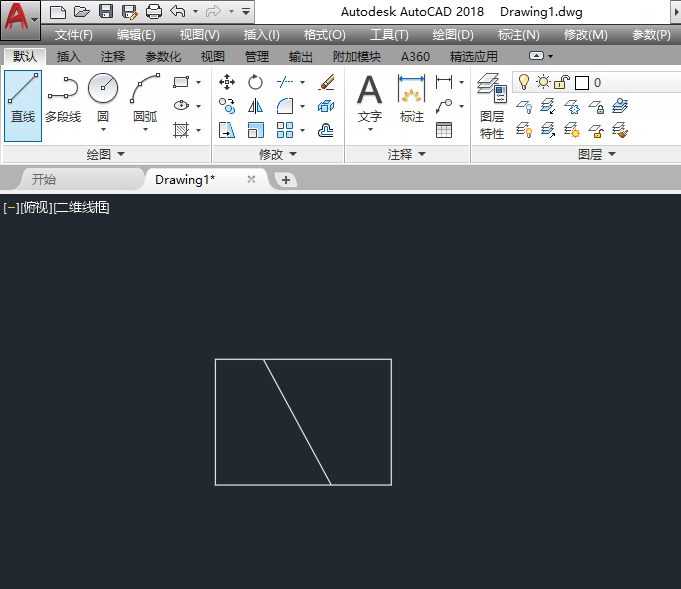
1、打开CAD软件,打开做好的CAD文档。

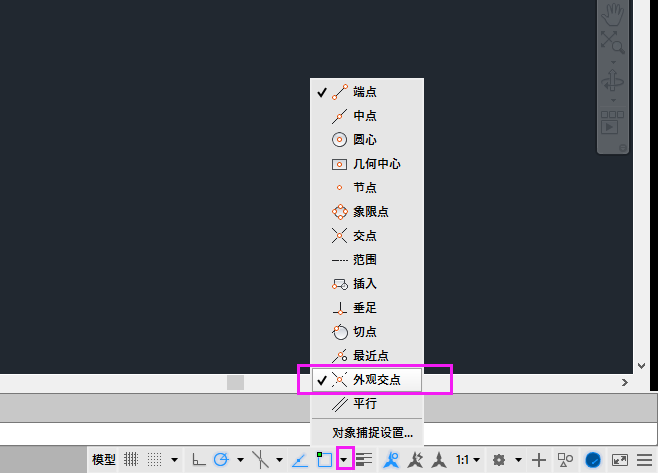
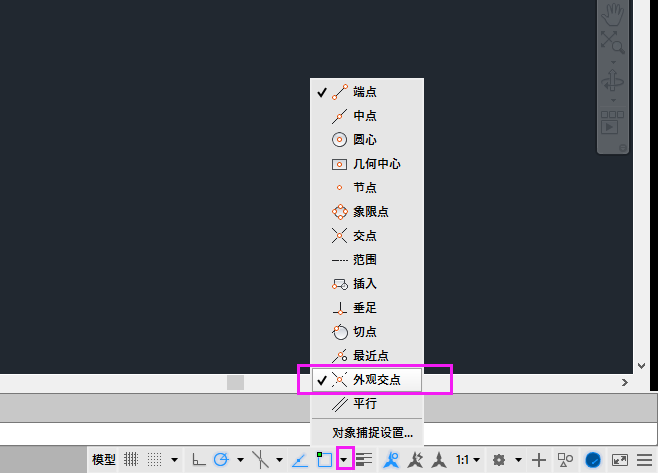
2、点击对象捕捉设置,勾选外观交点。效果如下:

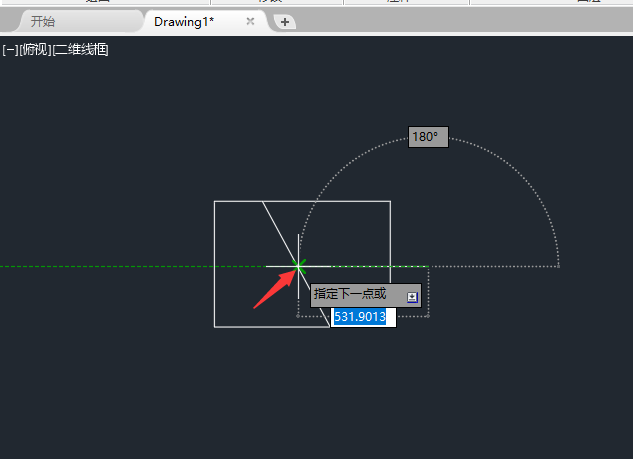
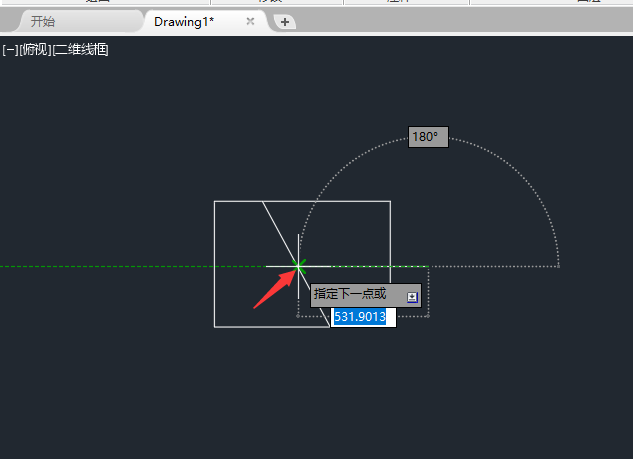
3、绘制直线时,就可以捕捉到外观交点了。

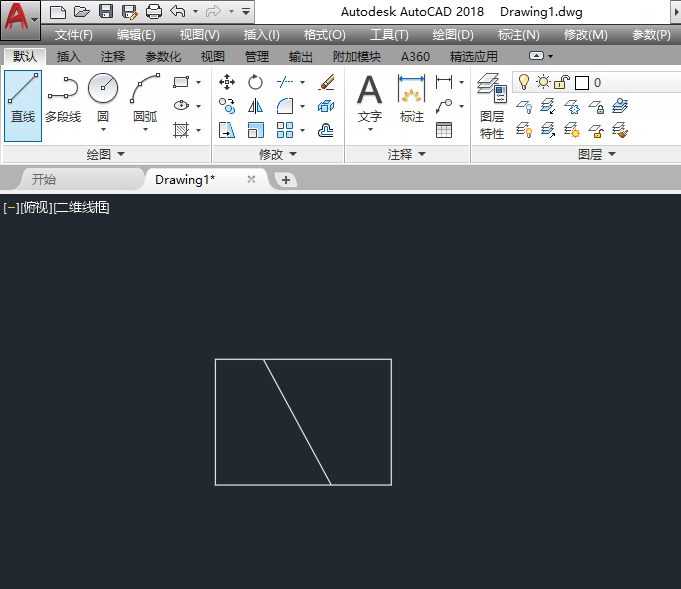
4、这样就可以完成外观交点的设置与捕捉。效果如下:



1、打开CAD软件,打开做好的CAD文档。

2、点击对象捕捉设置,勾选外观交点。效果如下:

3、绘制直线时,就可以捕捉到外观交点了。

4、这样就可以完成外观交点的设置与捕捉。效果如下:

1、打开【WPS】软件,打开做好的【表格】。 2、点击【开始】菜单,点击【工作表】,再点击【插入工作表】。 3、弹出【插入工作表】对话框,设置插入数目:【2】,
对于是否学习H5,答案取决于个人目标。若仅需制作静态页面,则无需深入学习H5。但若需要复杂功能如交互、动画或游戏,则H5是必备技能。H5是搭建网页的基础,需要搭配CSS(负责外观)和JavaScript(赋予动态效果)才能做出惊艳页面。学习过程需注意浏览器兼容性和性能优化,并掌握调试技巧。精通H5需要时间和
1、选择要删除的工作表名称, 2、点击开始菜单,再点击工作表,再点击删除工作表。 3、这样选中的工作表就会被删除。
H5页面制作成本取决于页面的复杂度,涉及设计、前端开发、后端开发(如需)、测试和项目管理费用。设计成本因复杂程度和设计师水平而异,前端开发成本受功能、交互和性能要求影响,后端开发成本取决于接口和服务器维护复杂程度,充分的测试可减少后期维护成本,项目管理费用对于大型项目也很重要。高质量的代
1、打开WPS软件,打开做好的文档,选择要复制的表格作为当前工作表。 2、然后点击开始菜单,点击工作表,再点击创建副本。 3、这样就创建了当前工作表的副本了。
服务器端渲染 (SSR) 和 静态站点生成 (SSG) 是 Next.js 提供的两种强大的页面渲染模式,选择哪种模式取决于您的应用需求。 SSR (服务器端渲染): SSR 在每次用户请求页面时,都会在服务器端动态生成 HTML。这意味着每次访问页面,服务器都会获取最新数据并渲染页面,然后将完整的 H
1、打开做好的WPS表格文档。 2、点击视图菜单,点击显示比例。 3、弹出显示比例对话框,勾选200%,点击确定。
高效的状态管理是构建可扩展、高性能 React 应用的关键。近年来,React 的状态管理方案不断演进,为开发者提供了强大的工具来处理本地和全局状态。2025 年,React 生态系统提供了多种选择,从 Redux 等成熟方案到 Zustand 和 Jotai 等新兴方法,本文将探讨当前流行的状态管理方案,比较其优劣,并指
1、打开WPS软件,打开工作表格。 2、然后点击开始菜单,点击工作表,点击重命名选项。 3、然后就会跳到当前工作表的名称上。
React 框架以其构建用户界面的强大功能和灵活性而闻名,Suspense 是其现代特性之一,它允许组件以优雅的方式处理异步数据。然而,React 中的“遗留 Promise 抛出行为”常常让开发者感到困惑。本文将深入剖析这一行为的含义、它与 React 渲染过程的交互方式,以及在使用并发特性时理解它的重要性。