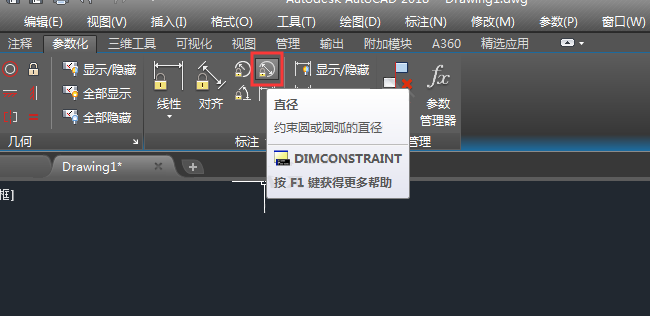
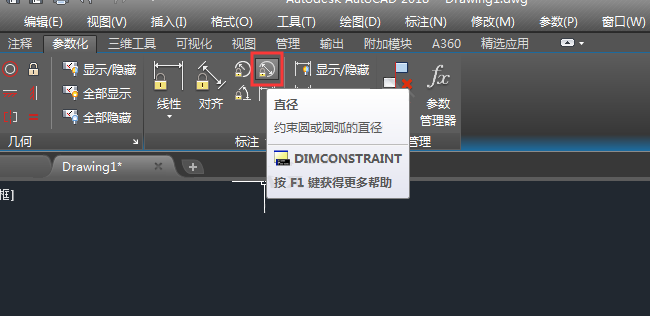
1、在CAD中,点击约束直径标注图标,就可以开始标注了。

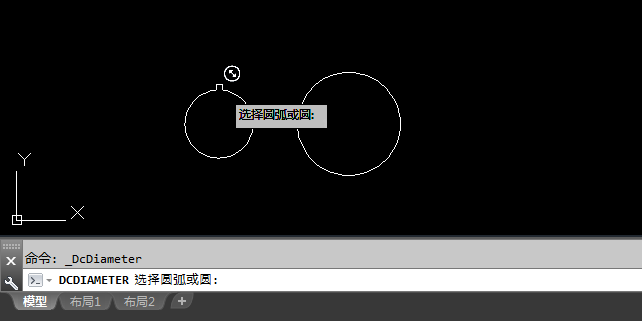
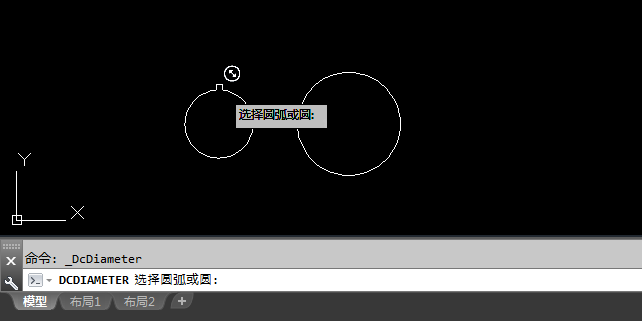
2、选择要标注的圆或是圆弧哦,效果如下:

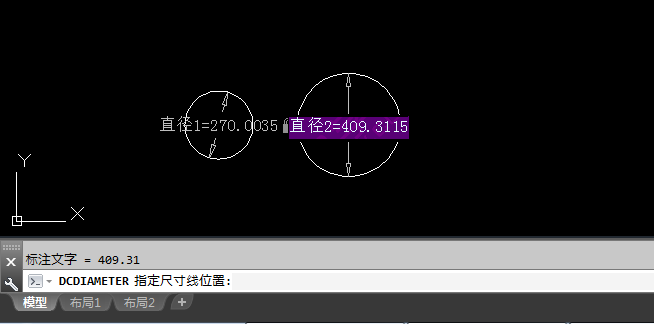
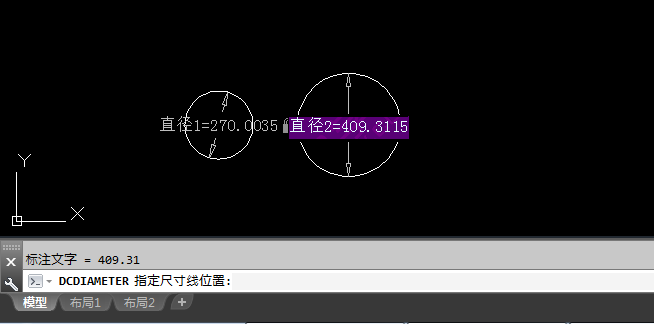
3、这样圆的直径就标注好了,效果如下:

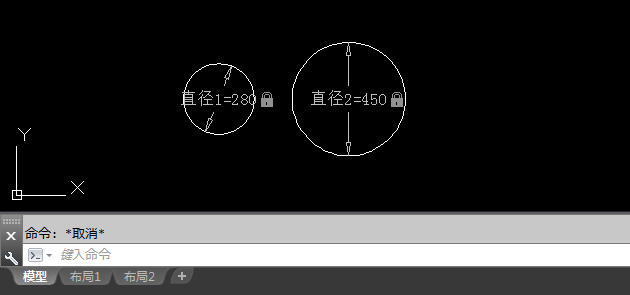
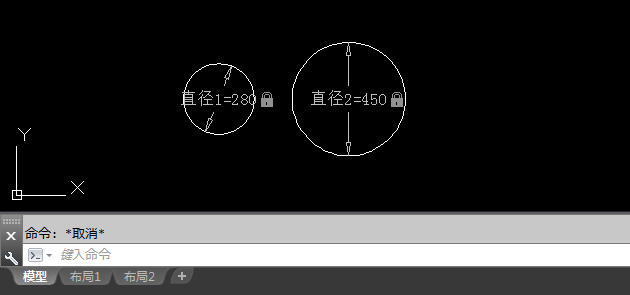
4、也可以双击就可以改变标注,圆也会跟着改变。效果如下:



1、在CAD中,点击约束直径标注图标,就可以开始标注了。

2、选择要标注的圆或是圆弧哦,效果如下:

3、这样圆的直径就标注好了,效果如下:

4、也可以双击就可以改变标注,圆也会跟着改变。效果如下:

为了提升博客平台的视觉效果和用户体验,我添加了一个缩略图列到数据库中,以便在每个文章页面显示文章缩略图。此更新与博客文章显示方式的改变相辅相成:从在一个页面显示所有文章,转变为每个文章拥有独立页面,从而改善了文章数量增多后的导航体验。 缩略图列存储图像链接字符串,这种方
软件开发中的部署流程通常涉及“登台”和“生产”两个关键环境。理解这两个环境的差异对于交付高质量应用和保障用户体验至关重要。本文将深入探讨暂存和生产环境的特点、用途、挑战和最佳实践。 暂存环境详解 暂存环境是生产环境的预演副本,用于测试新功能、更新和配置,确保其在
关键在于导出PDF时注意以下设置:分辨率、压缩、分层保留、嵌入字体。对于网络分享,优先文件大小,可牺牲图像质量;对于印刷,优先图像质量,可扩大文件大小。 咱们今天聊聊Photoshop导出PDF的那些事儿。很多朋友觉得这操作简单得不能再简单了,其实不然,里面门道可不少! 导出PDF看似一
PS导出PDF时,最简单的办法是使用导出功能,但需注意兼容性设置和嵌入配置文件;高级一点的方法是利用打印功能进行更精细的控制;借助第三方插件可以提供更强大的功能,但需谨慎选择。最佳实践包括:选择适合需求的方法,检查图像分辨率和色彩模式,并根据用途调整文件质量。 咱们今天聊聊
导出 Photoshop PDF 时,根据不同需求调整选项至关重要。高压缩等级可减小文件体积,但会牺牲图像质量;中等压缩等级适合网络分享;无压缩或低压缩等级适用于印刷。选择合适的颜色模式:RGB 用于网络展示,CMYK 用于印刷。嵌入字体可避免字体丢失。根据需求调整图像分辨率,权衡清晰度与文件大小。导出前合并
PS导出PDF不失真需遵循以下步骤:检查图像分辨率(印刷用300dpi以上);设置导出格式为CMYK(印刷)或RGB(网页);选择合适的压缩率,图片分辨率与设置分辨率一致;矢量图用专业软件处理后再导出PDF;避免使用模糊、羽化等效果。针对不同场景,印刷用高分辨率、CMYK模式、低压缩;网页用低分辨率、RGB模式、
在 Bootstrap 中优雅居中图片,需要选择适合布局结构的方法:Flexbox:使用 justify-content-center 和 align-items-center 控制居中;Grid 系统:使用 place-items: center;更精细控制:设置 display: block; margin: auto;。选择最合适的方法,避免不必要的嵌套,并设置父容器的高度以确保图片居中。
Bootstrap 中图片居中方法包括:使用 Flexbox:父元素设置 d-flex 和 justify-content-center 水平居中,align-items-center 垂直居中。使用 Grid 布局:父元素设置 d-grid 和 height,内部 div 设置 p-2 为图片添加内边距。绝对定位和 margin:图片设置 position: absolute,用 margin 调整位置,transform
基于 material ui 的组件表。 这个想法来自于不同软件的不同实现中出现的许多困难 该板仅经过测试使用。 react 但可以在不同的工具中使用 材质表文档 ui 材质 1 npm i table-component-mui-lib
针对 Bootstrap 中图片垂直居中问题,没有完美的方案,选择方法取决于具体场景和性能要求。Flexbox 中使用 align-items: center 属性可以轻松实现垂直居中,适用于图片高度一致的情况。如果图片高度不一致,可以控制容器高度或使用 Bootstrap 类指定高度。避免不必要的嵌套以优化性能,复杂场景下可考虑使用