CAD修剪多余圆弧的方法:
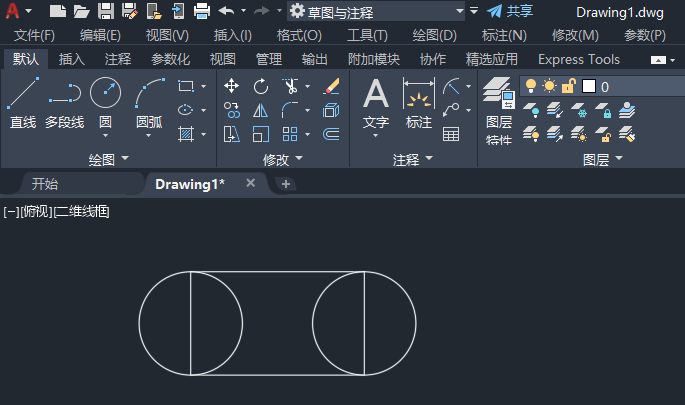
1、打开CADL软件,创建下面的图形出来。

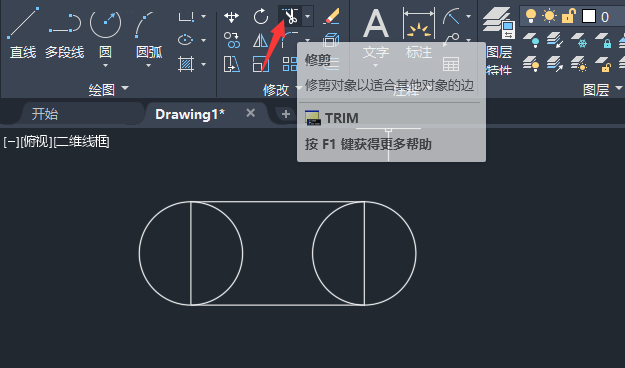
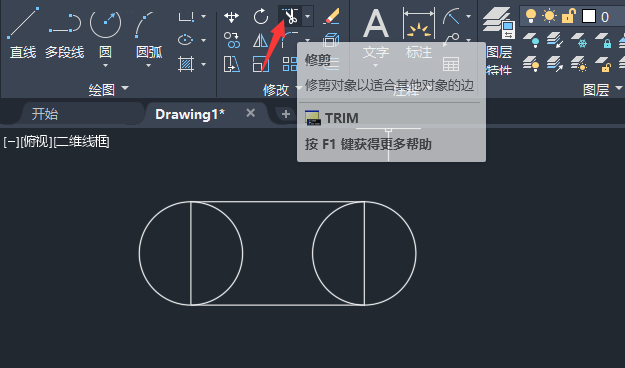
2、点击修剪工具。或是输入TR命令。

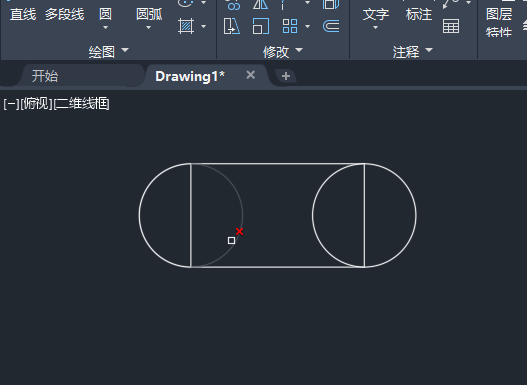
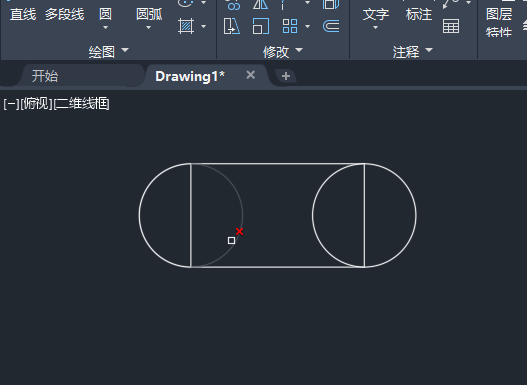
3、就可以修剪多余圆弧了。

4、另一边也可以修剪。

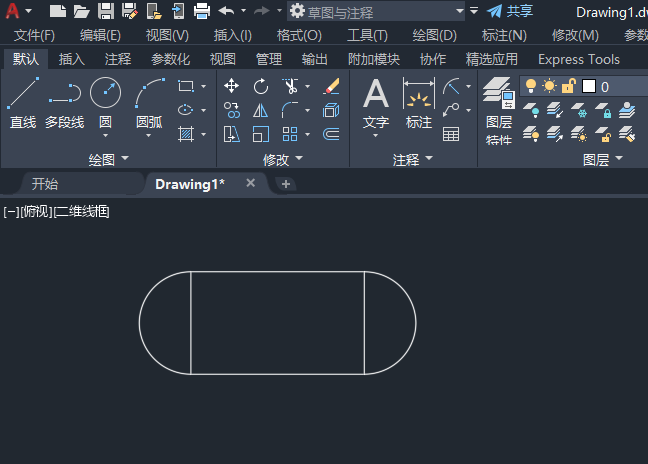
5、修剪完后的效果。



CAD修剪多余圆弧的方法:
1、打开CADL软件,创建下面的图形出来。

2、点击修剪工具。或是输入TR命令。

3、就可以修剪多余圆弧了。

4、另一边也可以修剪。

5、修剪完后的效果。

如何查看 Bootstrap 主题效果?查看在线示例:直接搜索“Bootstrap 主题”并浏览提供在线预览的网站。下载主题包:在 GitHub 等代码托管平台上获取主题源代码并在本地运行。分析优秀的网站:使用浏览器的开发者工具查看使用 Bootstrap 主题的网站的 CSS 代码。 想看看Bootstrap的主题效果?
总结:Layui没有直接设置背景图尺寸的API,需依靠CSS的background-size属性进行控制。CSS的魔法在于精确控制背景图显示,例如设置像素值、百分比、cover和contain。需要注意容器的高度设置,背景图可能导致变形,建议使用background-size: cover;。高级玩法可结合JavaScript动态调整背景图尺寸,满足响应式设
Vue和Element-UI级联下拉框实现分页功能需要:异步加载数据:根据用户选择逐步加载下一级数据。分页参数:请求服务器时传递分页参数(页码、页大小),服务器返回分页后的数据和总数据量。分页组件:使用Element-UI的el-pagination组件显示分页,并根据总数据量更新分页属性。常见错误:处理异步请求错误,确
Vue 和 Element-UI 级联下拉框数据校验的常见问题包括:树状数据结构、父节点与子节点关系以及异步校验。解决方法为:在父组件中编写校验逻辑,监听 change 事件并编写自定义规则;注意异步校验,手动调用 validateField 或 validate 方法更新校验状态;优化性能,避免复杂计算;处理异常情况,如网络请求失
动态设置UniApp应用的宽度:获取设备屏幕宽度:使用uni.getSystemInfoSync() API获取设备信息,其中包含屏幕宽度。根据屏幕宽度计算所需的宽度:根据设备宽度和需求,动态计算元素的宽度。使用计算出的宽度设置元素的宽度:使用计算出的宽度作为元素样式中的宽度,使用px单位或其他合适的单位。
UniApp响应式布局通过rpx单位实现整体布局自适应,并结合条件编译和屏幕宽度获取动态调整样式。不同的项目需求可能需要不同的解决方案,灵活选择方法且注重代码质量。 UniApp响应式宽度:别再为屏幕适配抓狂了! 很多同学在UniApp开发中,都为如何优雅地实现响应式布局而头疼。 “
UniApp 中设置组件最大宽度时,须注意以下常见问题:父容器的 flex 布局可能会导致 max-width 失效。限制父容器宽度或使用 flex-shrink 属性可解决问题。结合 white-space: nowrap 和 text-overflow: ellipsis 可防止文本溢出并显示省略号。 UniApp最大宽度设置:那些你可能不知道的坑
H5 页面制作的陷阱包括:缺乏基础的 HTML、CSS、JavaScript 知识,导致对原理缺乏理解。过度依赖可视化工具,无法应对复杂情况。忽视 H5 的特性,如轻量性、灵活性,以及对性能和兼容性的高要求。图片加载慢、页面卡顿,需要压缩图片、使用懒加载。兼容性问题,需进行充分测试以确保正常显示。性能优化,关注
H5页面制作的收费标准受多种因素影响,没有固定价格表,主要受以下因素影响:页面复杂度、功能需求、设计水平和交付时间。明确需求、选择合适的合作方式和签订合同是保障双方权益的重要步骤。 H5页面制作的收费标准?这问题问得妙啊,没有标准答案,就像问“一碗拉面多少钱”一样,地域、制
HTML错误主要源自标签不匹配、属性错误和语法问题。首先,确保标签成对出现,闭合标签不能遗漏。其次,属性值必须用引号括起来。最后,遵循规范书写代码,避免单标签闭合或语法错误。利用浏览器开发者工具可快速定位和修复错误。注重代码质量,保持简洁,使用语义化标签,提高网页性能和可维护性。