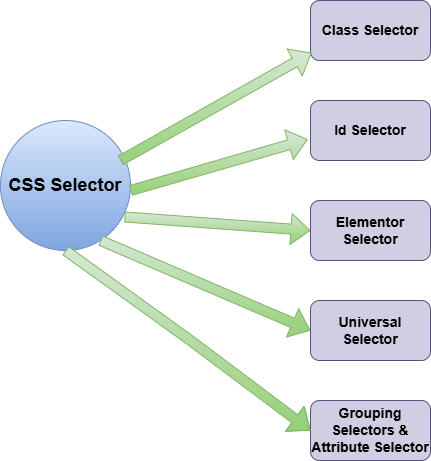
css 中选择器的类型:

类别选择器:
代码:1
2
3
4
5
<body>
<p class="heighlight">class of "heighlight".</p>
<p>does not have any specific class.</p>
<p class="heighlight">a class of "heighlight".</p>
</body>
1
2
3
4
5
6
<style>
.heighlight {
color: red;
font-weight: bold;
}
</style>
id选择器:
代码:1
2
3
4
5
<body>
<h1 id="main-heading">this h1 has an id</h1>
<p>this paragraph does not have an id</p>
<p id="intro-paragraph">this paragraph has an id</p>
</body>
1
2
3
4
5
6
7
8
9
10
11
12
13
<style>
#main-heading {
color: blue;
font-size: 24px;
}
#intro-paragraph {
background-color: yellow;
padding: 10px;
}
</style>
元素选择器:
1
2
3
4
5
6
<body>
<h1>welcome to my website</h1>
<p>this is a paragraph</p>
<p>this is another paragraph</p><p><span>立即学习</span>“<a href="https://pan.quark.cn/s/cb6835dc7db1" style="text-decoration: underline !important; color: blue; font-weight: bolder;" rel="nofollow" target="_blank">前端免费学习笔记(深入)</a>”;</p>
<a href="https:///www.google.com">visit example website</a>
</body>
1
2
3
4
5
6
7
8
9
10
11
12
13
<style>
h1 {
color: blue;
}
p {
font-size: 16px;
}
a {
text-decoration: none;
color: red;
}
</style>
通用选择器
代码:1
2
3
4
5
6
7
8
<body>
<h1>welcome to my website</h1>
<p>this is a paragraph</p>
<div>
<h2>about us</h2>
<p>this is another paragraph</p><p><span>立即学习</span>“<a href="https://pan.quark.cn/s/cb6835dc7db1" style="text-decoration: underline !important; color: blue; font-weight: bolder;" rel="nofollow" target="_blank">前端免费学习笔记(深入)</a>”;</p>
</div>
</body>
1
2
3
4
5
6
7
<style>
*{
margin: 0;
padding: 0;
border: 1 px solid;
}
</style>
分组选择器:
代码:1
2
3
4
5
6
<body>
<h1>welcome to my website</h1>
<p>this is a paragraph.</p>
<a href="#">click me</a>
<button>submit</button>
</body>
1
2
3
4
5
6
7
8
9
<style>
h1,p {
color: blue;
}
a,button {
background-color: yellow;
padding: 10px;
}
</style>
属性选择器:
代码:1
2
3
4
5
<form>
<label for="name">name:</label>
<input type="text" id="name" required />
<input type="submit" value="submit" />
</form>
1
2
3
4
5
6
7
8
9
<style>
input[type="submit"] {
background-color: #4caf50;
color: white;
}
input[required] {
border: 1px solid red;
}
</style>
以上就是“不同类型的 CSS 选择器”的详细内容,更多请关注php中文网其它相关文章!

