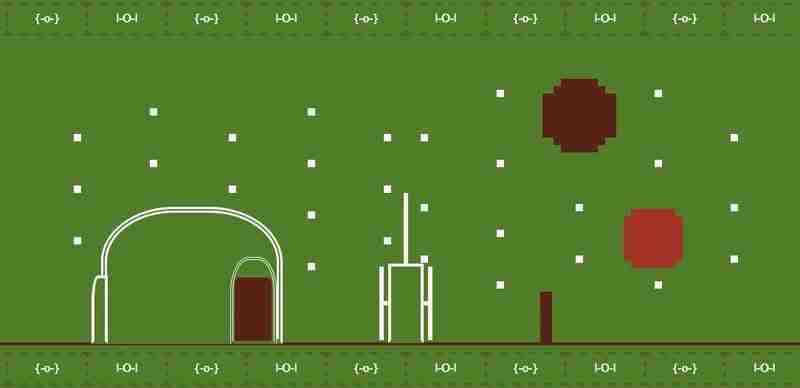
塔图因的拉尔斯农场,欧文和贝鲁·拉尔斯以及卢克·天行者的家,以乐高积木人物丑毛衣css艺术形式呈现。延续往年传统,2024年版丑毛衣以卢克和他在原版《星球大战》电影中的故乡为主题。

本作品基于往年毛衣模板,包含基本的躯干结构。毛衣内侧以人物躯干为特色,innersweater div中包含拉尔斯农场的各个部分。

1
2
3
4
5
6
<div class="torso">
<div class="innersweater">
<div class="house"></div>
<div class="collector"></div>
</div>
</div>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
.innersweater {
width: 900px;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
gap: 50px;
column-gap: 40px;
}
.wrapper {
width: 100%;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
gap: 25px;
}
flex-direction: column; 属性使农场各部分在屏幕上垂直排列。
立即学习“前端免费学习笔记(深入)”;
农场建筑
房屋及其组成部分均由修改后的矩形构成。通过调整边框半径,顶部呈现曲线效果。底部边框设置为透明,使其在屏幕上不可见。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
.house {
width: 230px;
height: 170px;
background: var(--sweatergreen);
border: 8px white double;
border-top-right-radius: 40%;
border-top-left-radius: 40%;
margin-right: 580px;
margin-top: 235px;
position: absolute;
border-bottom-color: transparent;
display: flex;
overflow: visible;
justify-content: space-around;
}
.houseback {
width: 30px;
height: 85px;
background: var(--sweatergreen);
border: 4px white solid;
border-bottom-color: transparent;
border-top-left-radius: 40%;
margin-left: -21px;
margin-top: 85px;
position: relative;
}
.housefront {
width: 120px;
height: 110px;
background: var(--sweatergreen);
border: 4px white double;
border-top-right-radius: 40%;
border-top-left-radius: 40%;
margin-left: 166px;
margin-top: 60px;
position: relative;
border-bottom-color: transparent;
display: flex;
justify-content: center;
align-content: flex-end;
overflow: hidden;
}
.door {
width: 50px;
height: 100px;
background-color: var(--sweaterdarkred);
margin-top: 24px;
border-top-right-radius: 10%;
border-top-left-radius: 10%;
}
水分蒸发器
水分蒸发器由一系列线条和矩形构成。
1
2
3
4
5
6
7
8
9
<div class="collector">
<div class="line"></div>
<div class="line hort"></div>
<div class="post">
<div class="line mid"></div>
</div>
<div class="line hort"></div>
<div class="line"></div>
</div>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
.post {
width: 40px;
height: 100px;
background: var(--sweatergreen);
border: 4px white solid;
border-bottom-color: transparent;
position: relative;
display: flex;
justify-content: center;
}
.line {
width: 6px;
height: 100px;
background: white;
position: relative;
}
双太阳
太阳由多个堆叠并旋转的矩形构成。
1
2
3
4
5
<div class="sunwrapper">
<div class="sun1"></div>
<div class="sun1_mid"></div>
<div class="sun1 sunrotate"></div>
</div>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
.sun1 {
width: 50px;
height: 100px;
background: var(--SweaterDarkRed);
position: absolute;
}
.sun1_mid {
width: 70px;
height: 80px;
background: var(--SweaterDarkRed);
position: absolute;
}
.sunRotate {
transform: rotate(90deg);
width: 60px;
}
总结
相较于之前的基础毛衣,这个作品制作相对简单。AT-AT步行器的制作耗时较长,但整体构建速度较快。
以上就是丑毛衣 CSS:Lars Homestead的详细内容,更多请关注php中文网其它相关文章!

