asdf 与 mise:多版本编程语言和环境管理工具对比
asdf 和 mise 都是旨在简化多语言开发中工具版本管理的优秀工具,它们通过简化不同版本工具间的切换来解决多语言开发的常见难题。两者都支持多种编程语言和框架,但实现方式有所不同,导致性能和易用性上存在差异。
asdf:基于 shimming 技术的版本管理器
asdf 是一款流行的版本管理器,它采用“shimming”技术在不同版本的工具(如 Python、Node.js、Ruby 等)之间切换。通过创建特定版本的临时路径并修改环境变量,asdf 确保在不同项目中使用正确的工具版本。然而,这种垫片机制可能会带来一定的性能开销。
mise:更快速高效的替代方案
立即学习“Java免费学习笔记(深入)”;
mise 则是一款旨在改进 asdf 的工具,其名称来源于法语“mise-en-place”(准备就绪)。它直接修改 path 环境变量,避免了 asdf 的垫片机制,从而提升了执行速度。mise 使用 Rust 编写,并能与 asdf 插件无缝协作,同时提供命令模糊匹配和同时安装同一工具多个版本等附加功能。
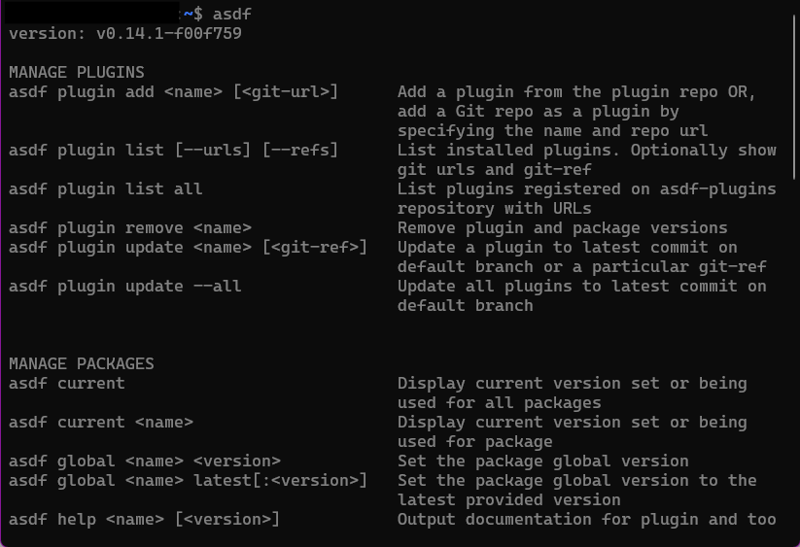
asdf 入门指南
安装 asdf 需要根据系统安装必要的依赖,然后从 GitHub 克隆官方仓库:
1
git clone https://github.com/asdf-vm/asdf.git ~/.asdf --branch v0.14.1
接下来,按照指南将正确的脚本调用添加到 shell 初始化脚本(如 .bashrc、.bash_profile 等)。重启 shell 后,即可使用 asdf 命令。

安装插件来管理特定工具(例如 Node.js):
1
asdf plugin add nodejs https://github.com/asdf-vm/asdf-nodejs.git
1
asdf install nodejs latest # 或 asdf install nodejs 20.0.0
asdf 使用 .tool-versions 文件管理工具版本,并根据 global、shell 和 local 参数设置工具版本,实现不同作用域的版本控制。
mise 的使用
mise 的安装更为简便:
1
curl https://mise.run | sh
安装后,使用 mise doctor 检查安装状态,并使用 mise activate 激活。
安装特定版本的工具:
1
mise use --global node@22
使用 mise list 查看已安装的工具及其版本。
asdf 与 mise 的比较
两者都支持全局、shell 和本地范围的工具版本管理,但 mise 通过直接操作 path 变量,避免了 asdf 的 shimming 机制,显著提升了性能。 asdf 需要分步安装插件和工具版本,而 mise 将此过程简化为一步操作。
垫片机制 (Shimming) 解释
asdf 的 shimming 机制允许透明地重定向命令到不同版本,但会带来性能开销。 mise 则直接操作系统环境变量,避免了此开销。
结论
asdf 和 mise 都是优秀的工具版本管理器,但 mise 在性能方面具有显著优势,而 asdf 拥有更广泛的插件支持。选择哪种工具取决于您的优先级:速度或更广泛的工具兼容性。
LogRocket 的快速设置 (可选部分,与原文保持一致)
访问 https://www.php.cn/link/ed1f65a161ee1de13bf41dac2781af4f 获取应用程序 ID。
使用 npm 或 script 标签安装 LogRocket 并初始化:
npm:
1
2
3
4
npm i --save logrocket
import logrocket from logrocket;
logrocket.init(app/id);
script 标签:
1
2
3
<script>
window.LogRocket && window.LogRocket.init(app/id);
</script>
(可选) 安装插件以集成到您的技术栈中 (例如 Redux, ngrx, vuex 插件)。
以上就是mise 与 asdf 用于 JavaScript 项目环境管理的详细内容,更多请关注php中文网其它相关文章!

