html、css 和 javascript 快速入门指南
HTML(超文本标记语言)是构建网页的标准标记语言。它定义了网页的结构和内容。
CSS(层叠样式表)是一种样式表语言,用于描述 HTML 文档的呈现方式。它控制网页的视觉外观,例如颜色、字体、布局等。
JavaScript 是一种编程语言,用于为网页添加交互性和动态效果。它使网页能够响应用户操作,例如点击按钮、提交表单等。

立即学习“前端免费学习笔记(深入)”;
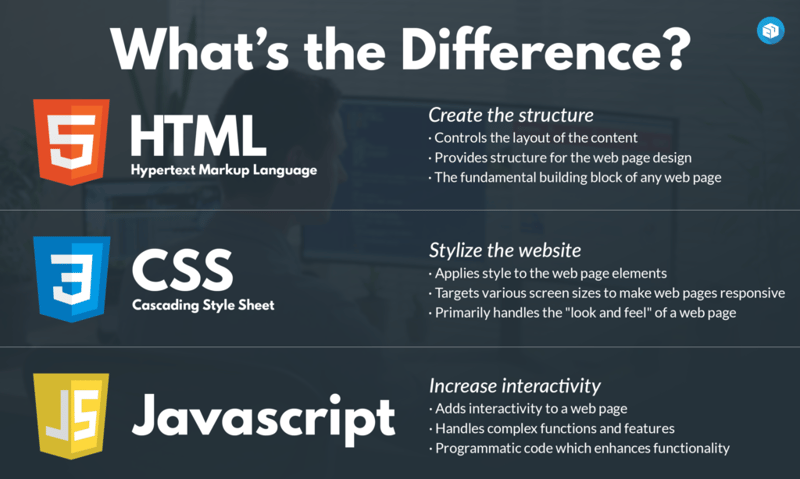
HTML、CSS 和 JavaScript 的区别
HTML: 创建网页的静态结构。内容在页面加载后保持不变,除非手动更新。 CSS: 控制 HTML 元素的样式和布局,使其更美观和易于阅读。 JavaScript: 为网页添加交互性和动态行为,使网页更具活力和响应性。HTML 语法示例:
1
2
3
<title>我的网页标题</title>
<h1>我的第一个标题</h1>
<p>我的第一个段落。</p>
将代码保存为 .html 文件后,双击即可在浏览器中打开。

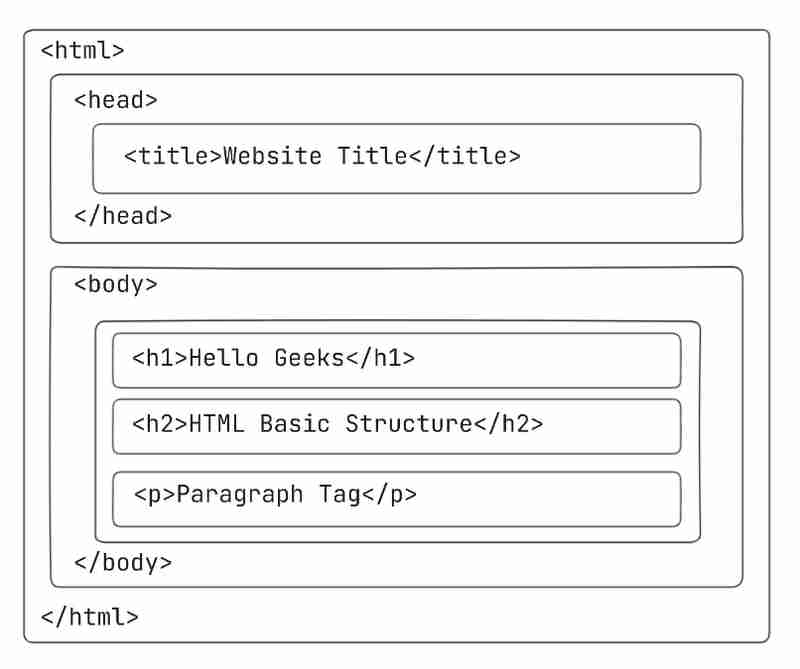
HTML 元素:
HTML 元素通常由开始标签和结束标签构成,例如
。 一些元素是自闭合的,例如
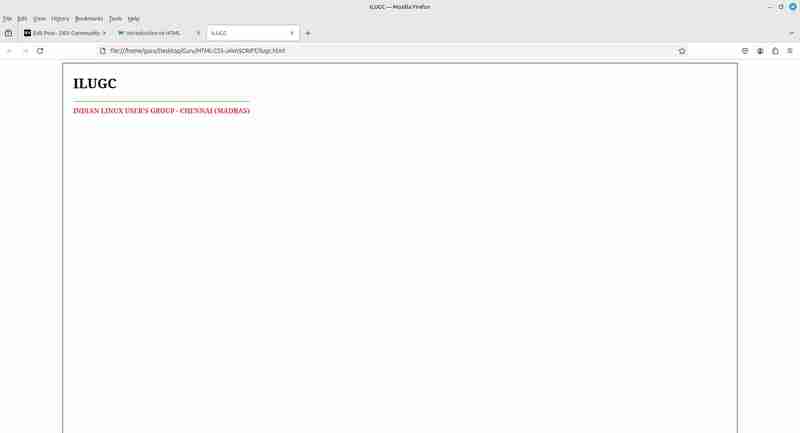
(换行符)。ILUGC 网页布局示例 (https://www.php.cn/link/1e59acd03ace341cd30584ae1cfd98d8)
以下代码片段展示了一个简单的 ILUGC 网页布局:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
<!DOCTYPE html>
<html>
<head>
<title>ILUGC</title>
<style>
.container {
border: 1px solid;
height: 200%;
width: 85%;
margin: auto;
}
.header h4 {
text-transform: uppercase;
color: #e22d30;
border-top: 1px solid green;
width: fit-content;
padding-top: 10px;
}
.header {
margin: 25px;
}
</style>
</head>
<body>
<div class="container">
<div class="header">
<h1>ILUGC</h1>
<h4>Indian Linux Users Group - Chennai (Madras)</h4>
</div>
<div class="navbar"></div>
<div class="layout">
<div class="mainLayout"></div>
<div class="sideLayout"></div>
</div>
<div class="footer"></div>
</div>
</body>
</html>
输出结果:

说明:
代码使用了 CSS 选择器(例如 .container, .header)来设置元素的样式。 padding 属性设置元素内容与其边框之间的空间,margin 属性设置元素与其周围元素之间的空间。 类选择器 (.className) 和元素选择器 (例如 h1) 用于选择和样式化 HTML 元素。
以上就是日 - TML/CSS - 项目 ILUGC(网页)的详细内容,更多请关注php中文网其它相关文章!

