理解javascript执行上下文前,需先了解javascript代码运行环境:浏览器和node.js。
JavaScript代码运行时,会先被浏览器或Node.js内置的JavaScript引擎(如Chrome的V8引擎、Firefox的SpiderMonkey引擎)处理。引擎将代码编译成机器码,再由计算机执行。 引擎采用解释和编译的结合方式,即即时(JIT)编译,提升效率和调试速度。
JIT编译的关键在于JavaScript的执行上下文。
JavaScript执行上下文
代码示例:
立即学习“Java免费学习笔记(深入)”;
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
var a = 1;
function one() {
console.log(a);
function two() {
console.log(b);
var b = 2;
function three(c) {
console.log(a + b + c);
}
three(4);
}
two();
}
one();
输出:
1
2
3
1
undefined
7
two()函数中,b变量在声明前被访问,结果是undefined,这正是由执行上下文决定的。
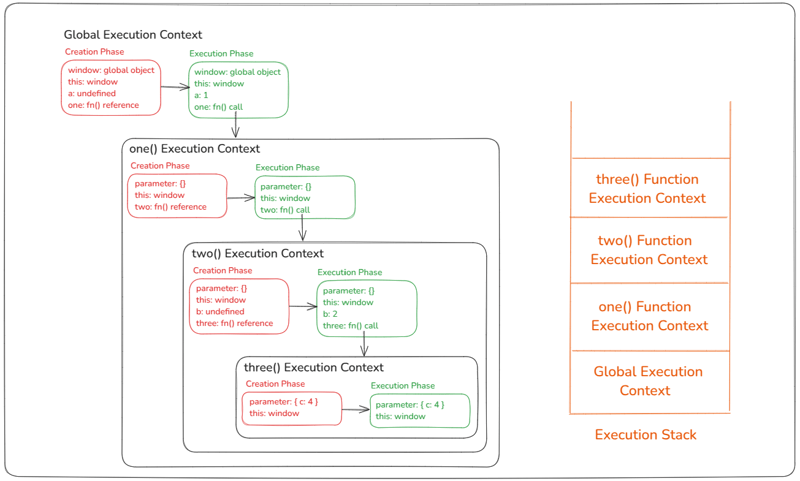
JavaScript有两种执行上下文:全局执行上下文和函数执行上下文。两者都包含创建阶段和执行阶段。
全局执行上下文
创建阶段: 创建全局对象,为其赋值,创建变量对象,声明的变量初始化为undefined,函数存储为引用。 执行阶段: 变量赋值,函数被调用执行。函数执行上下文
创建阶段: 创建参数对象,为其赋值,创建变量对象,声明的变量初始化为undefined,函数存储为引用。 执行阶段: 变量赋值,函数被调用执行。嵌套函数的执行上下文

执行堆栈
JavaScript使用执行堆栈管理执行上下文,全局上下文先入栈,函数上下文后入栈,按后进先出的顺序执行。
let和const的作用域
使用let或const声明的变量,在创建阶段不进入变量对象,只在执行阶段声明和赋值。 以下代码会报错:
1
2
3
4
5
function two() {
console.log(b);
const b = 2;
}
two();
结论
本文阐述了JavaScript引擎的工作机制以及执行上下文的创建和执行阶段,解释了undefined的出现原因,并说明了let和const与变量对象的关系。 深入理解执行上下文对于编写高效、可维护的JavaScript代码至关重要。
以上就是JavaScript 执行上下文 – JS 代码如何在幕后运行的详细内容,更多请关注php中文网其它相关文章!

